Canvaを使って魅力的なInstagram投稿画像をデザイン!

SNSツール【Instagram】どうやったらフォロワーが増える?一番引き付けるのは画像!今回は初心者でも感覚でデザインできるツール【Canva】を使ってInstagram投稿画像をデザイン!これを読めばすぐにお洒落なインスタ画像が出来る!写真で徹底解説します!
まずは【Canva】アプリのインストールから!こちらのアプリはPC、スマートフォン、タブレットなど操作性は若干変わりますが基本的にどのデバイスでもご利用いただけます。
同じアカウントでログインすれば端末を変更しても操作可能です。
無料で使えるツールがかなり充実していて作ったデザインもその都度クラウド保存されます。
では始めて行きましょう!
Canva操作手順を徹底解説

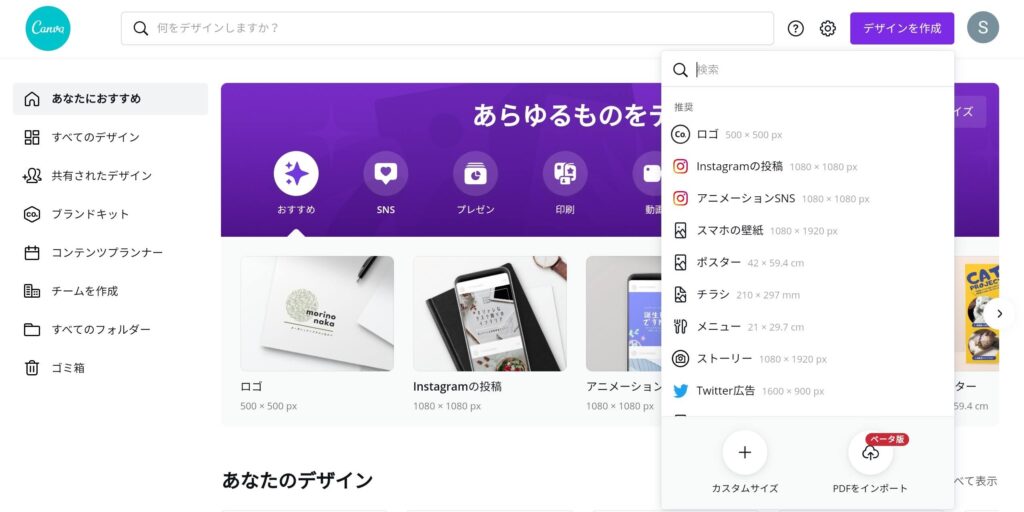
画面右上【デザインを作成】より仕上げたい画像サイズのキャンバスを選択します。
Cnavaには様々なデザインテンプレートが用意されており、各種SNSやチラシなど簡単に作りたいデザインの土台を選択できるようになっています。
用意されたテンプレートサイズ以外にもカスタムで好きなサイズを設定し作成することも可能です。
今回はInstagramフィード投稿サイズ1080px × 1080pxで作成していきます。

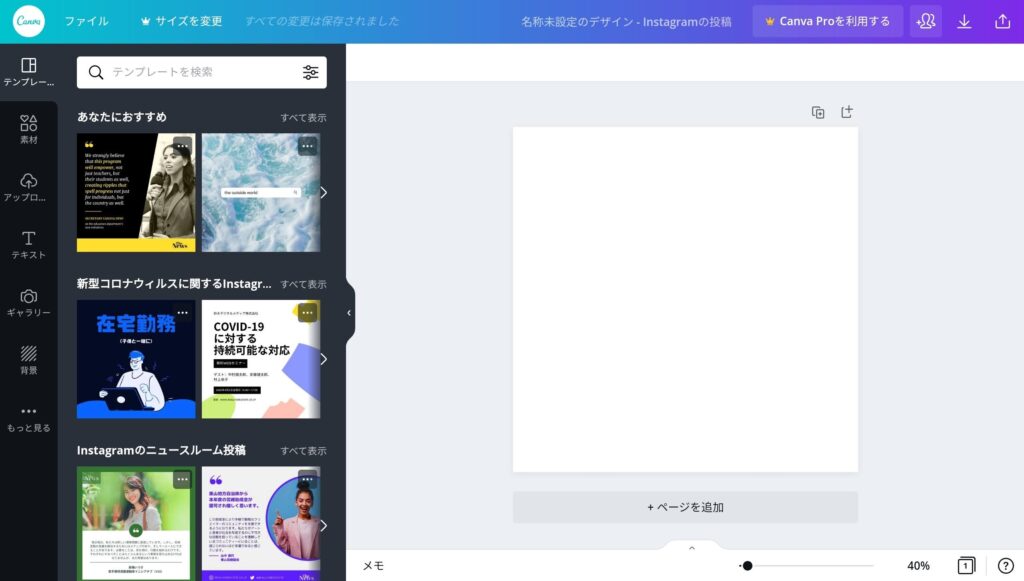
ベースで使いたいInstagramメイン画像の下準備
Canvaでは素材にFREE写真も用意されていますが、Instagram投稿画像ということでご自身で用意した写真をアップロードしましょう。

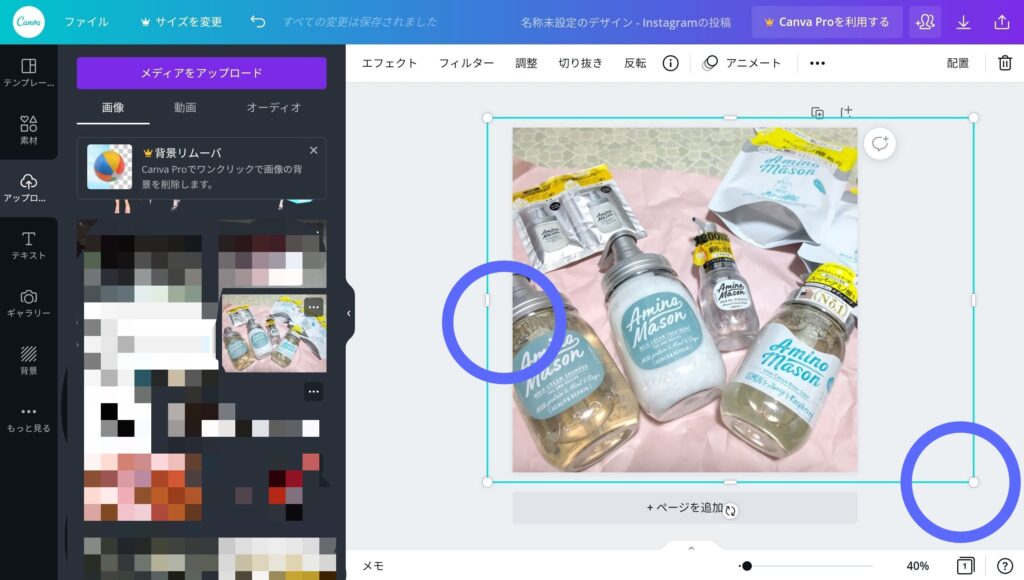
画像サイズの変更へ画像四隅にある〇のポイントをドラッグする。
可変させる場合は画像サイドのポイントをドラッグ。

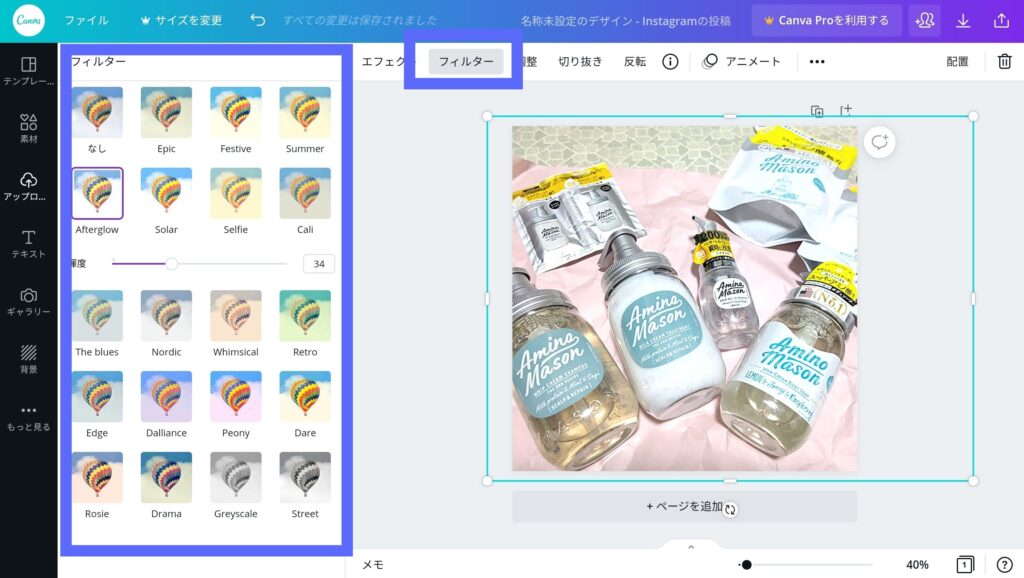
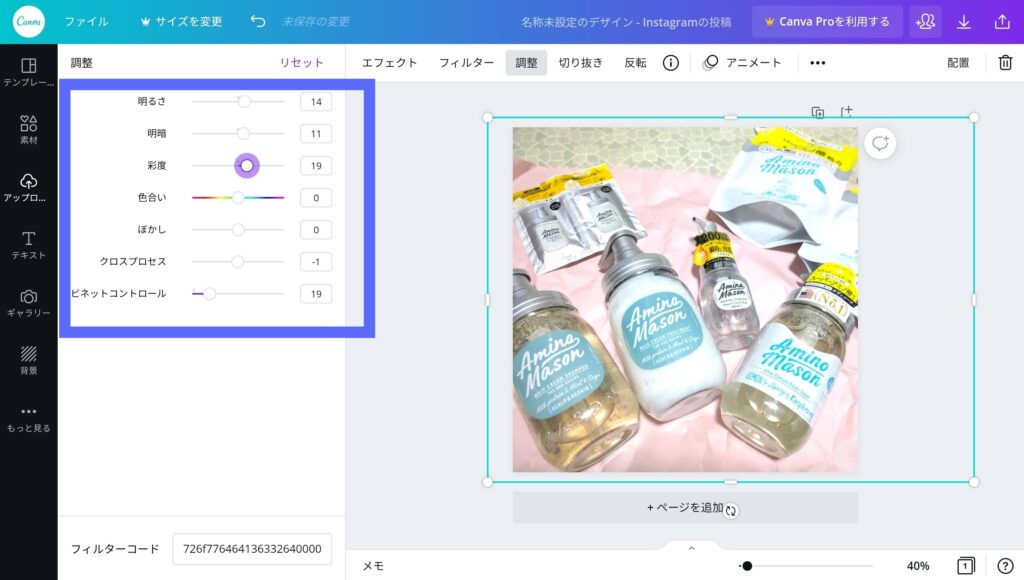
画像の明度・彩度・テイストなどは【調整・フィルター・エフェクト】を使用して好きなイメージに近づけます。

調整をかけるとかなり写真の印象が変わりましたね!
写真だけで勝負する場合は特に文字入れをせずにこのまま投稿もOKです!

装飾を入れて一目で引き付けるInstagram画像
装飾するための土台を作る
ここからはCanvaの本領発揮!canvaの装備アイテムを使ってタイムラインに上がった画像を一目で引き付けてクリックしたくなるような装飾を施していきましょう!
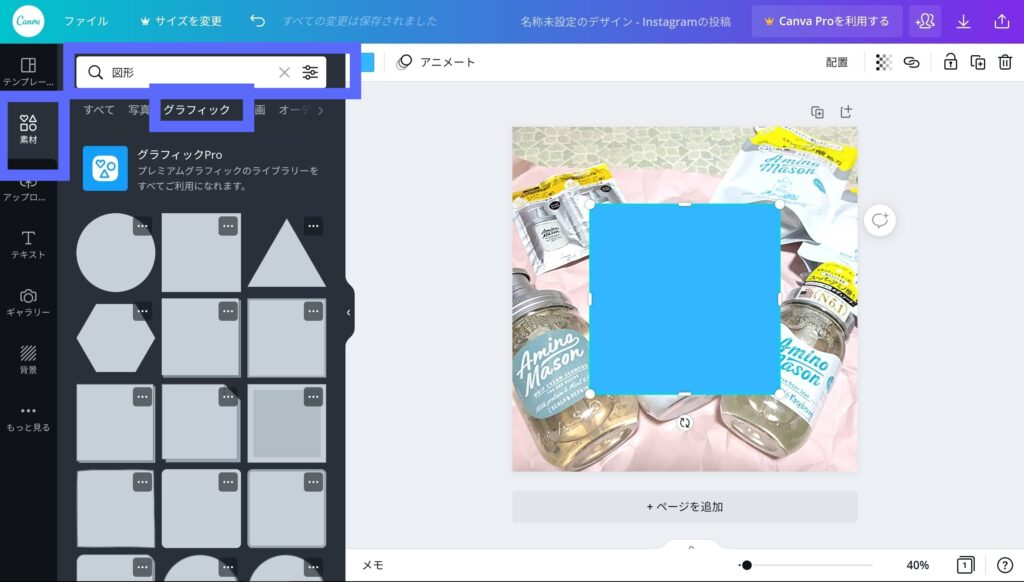
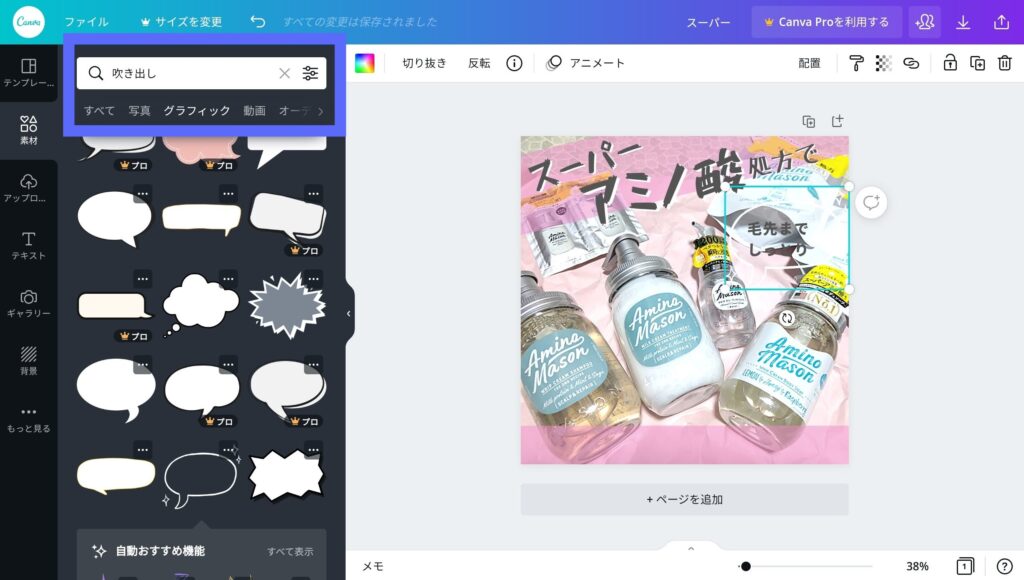
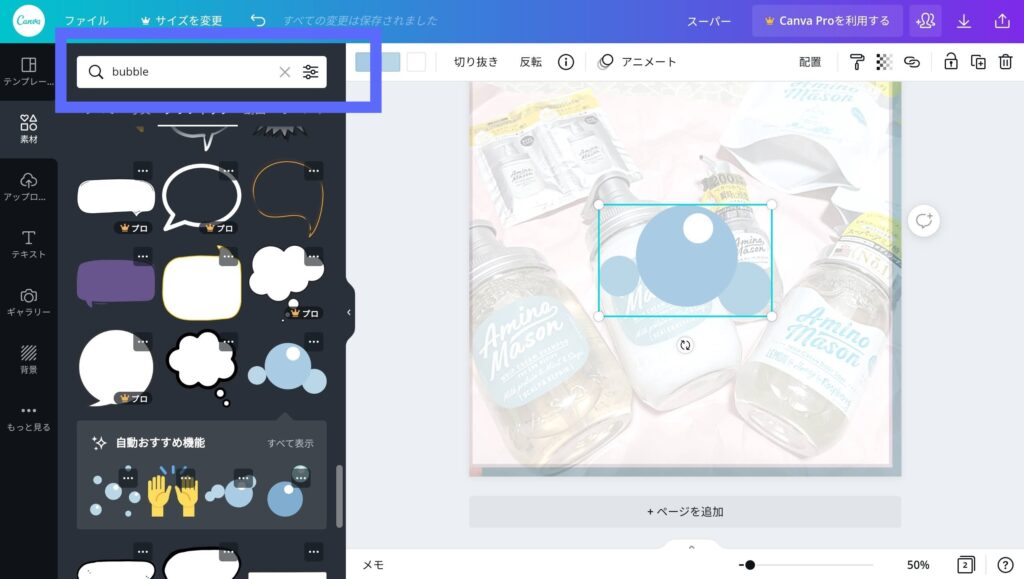
装飾アイコンから(PCとタブレットは外面左、スマートフォンは画面下)検索窓で配置したいパーツ名を入れて検索結果から使いたいアイテムを選択。

選択したアイテムのアレンジしていきましょう。
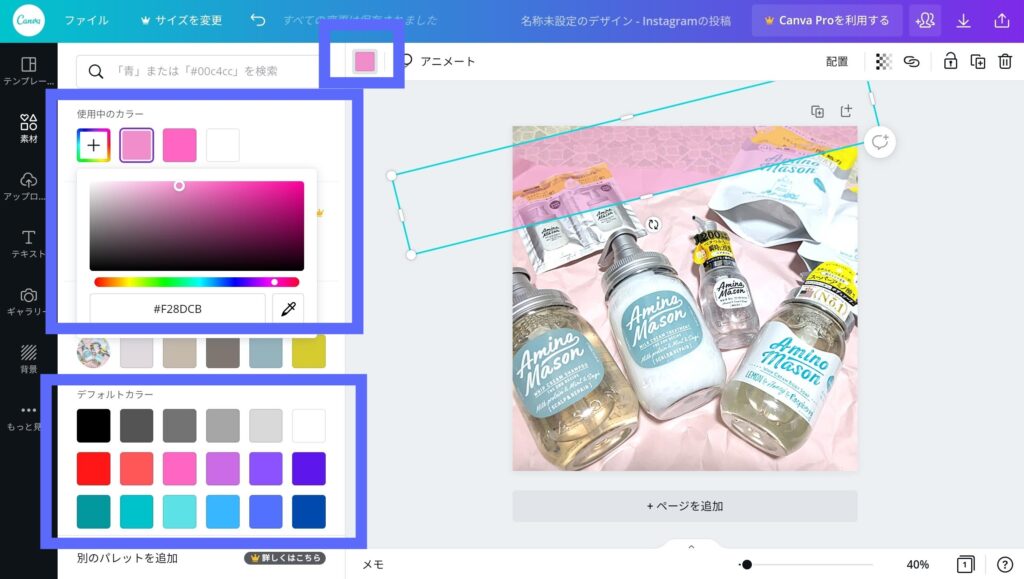
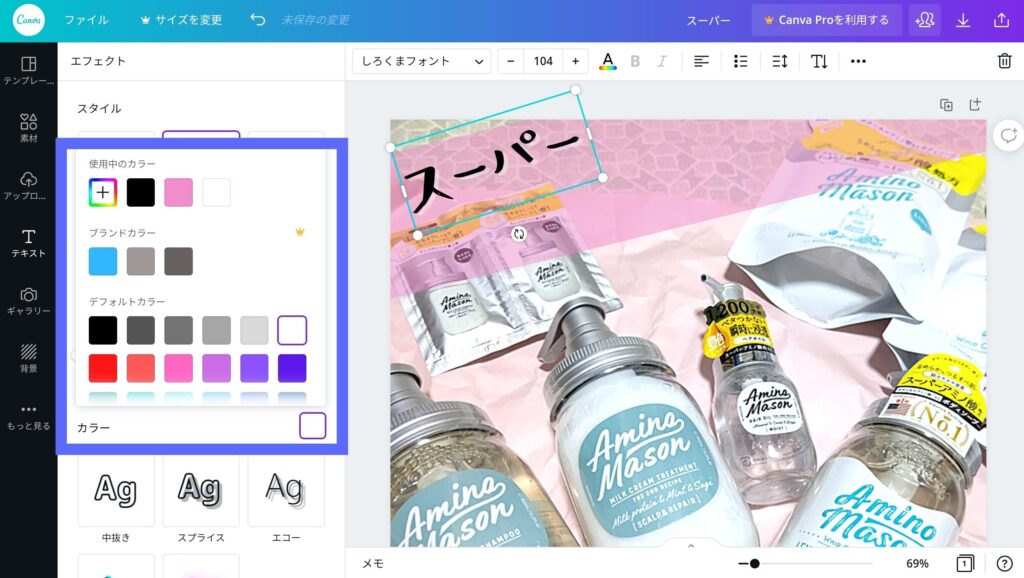
まずはカラーから。画面のカラーアイコンを押すとカラーパレットが展開します。デフォルトカラーや虹色アイコンから色をカスタマイズ。

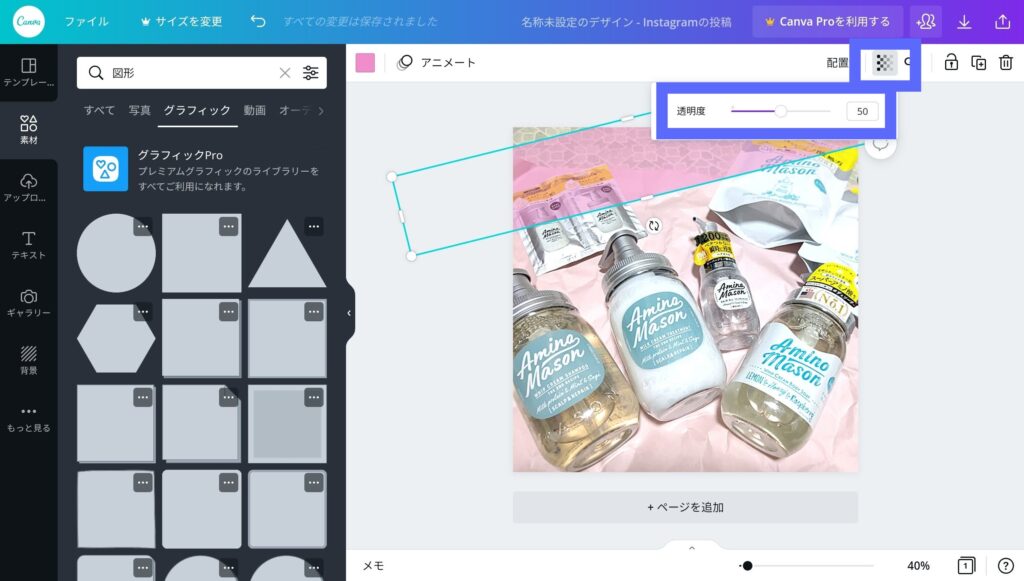
アイテムは透明度の調整も可能です。
写真上に文字を置きたいときは図形を透過させて土台を作りその上に文字を配置すると写真も文字も引き立たせることが出来ます。

文字装飾でインパクトをつける
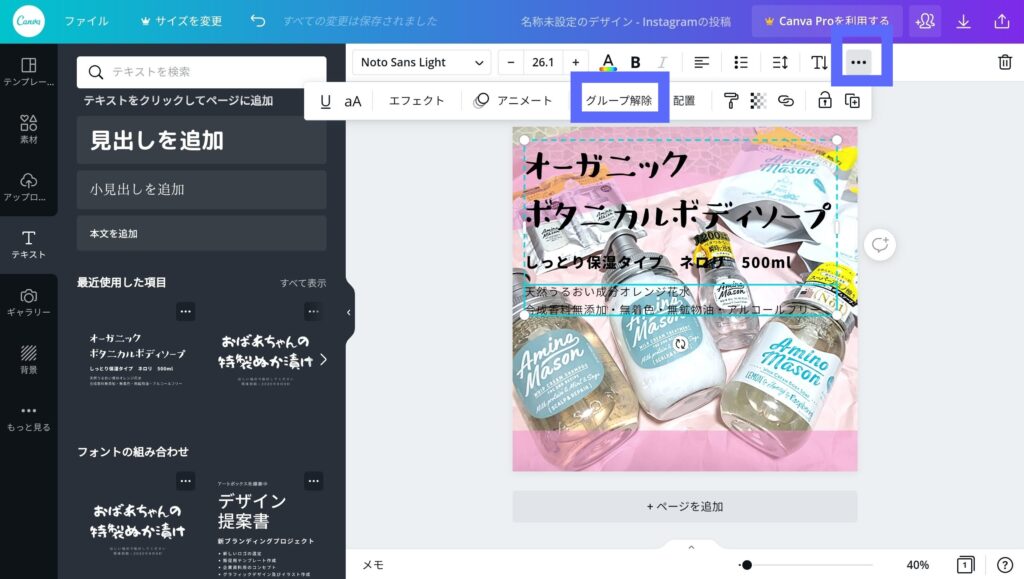
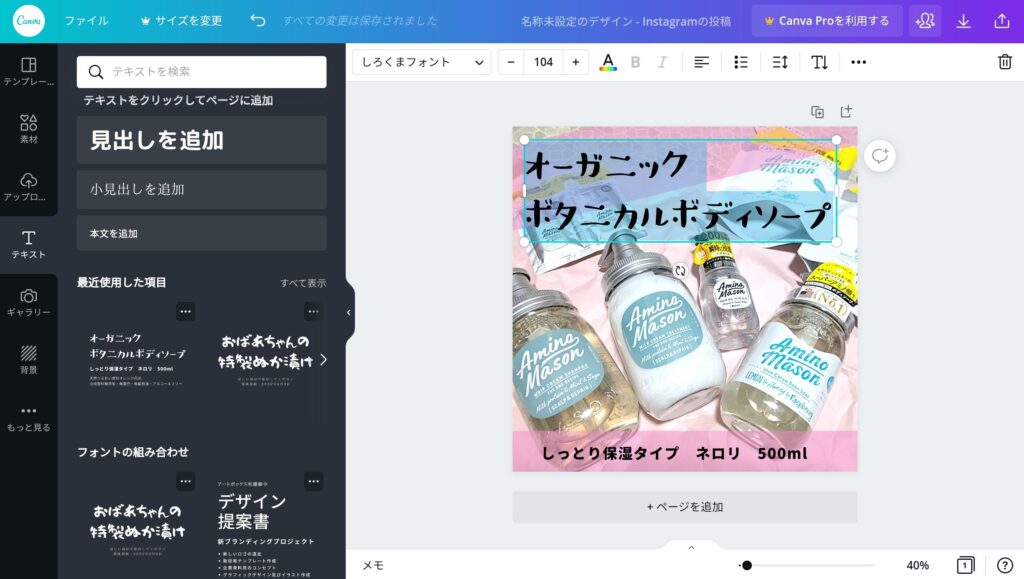
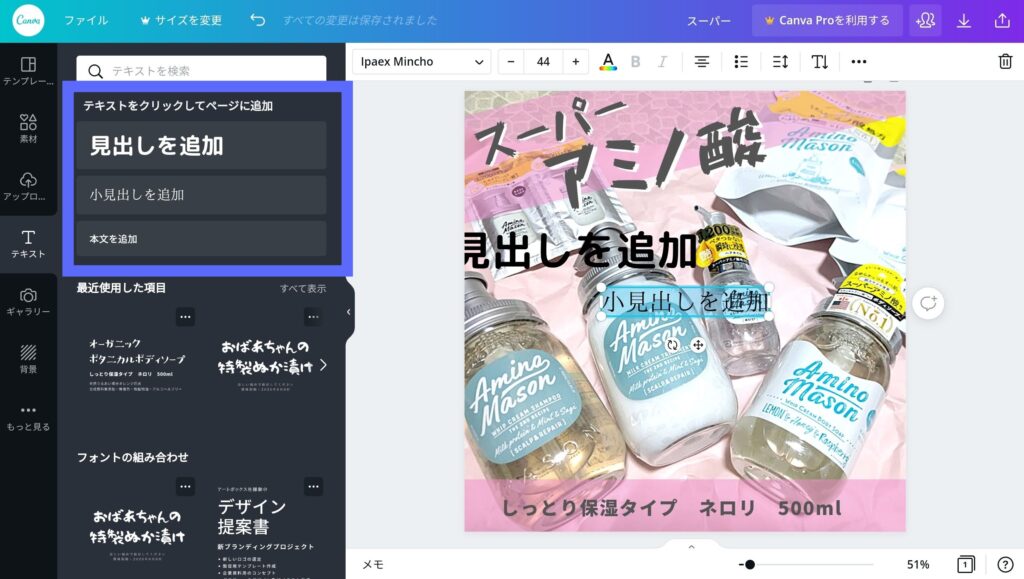
【テキスト】アイコンをクリックするとテキストテンプレートが表示されます。
作りたい理想に近いテンプレートがあればそこから引用すると効率が良いです。
テンプレートはいくつかの文字を組み合わせた構成になっているので必要に応じてメニューアイコンかっらグループ解除をして個別に編集していきましょう。

文字を選択したときに表示される枠は文字を表示する範囲です。
長文などで文字が意図とは別に折り返してしまう場合や、短文の整列が整わない場合はこの範囲が干渉している可能性があるので文字数や文字サイズによってこの範囲を拡大縮小すると良いでしょう。

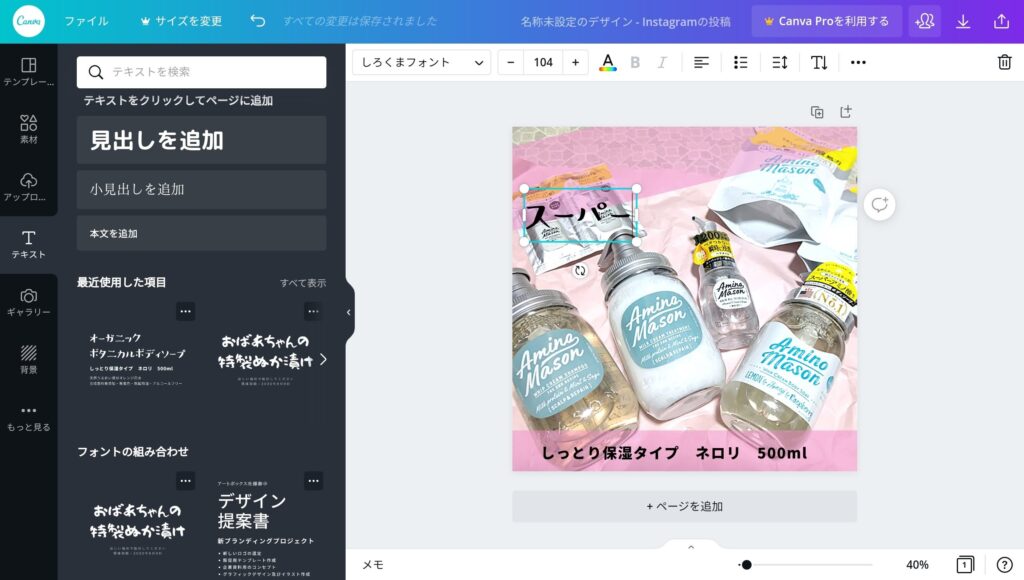
編集したい文字をクリックして文字入力

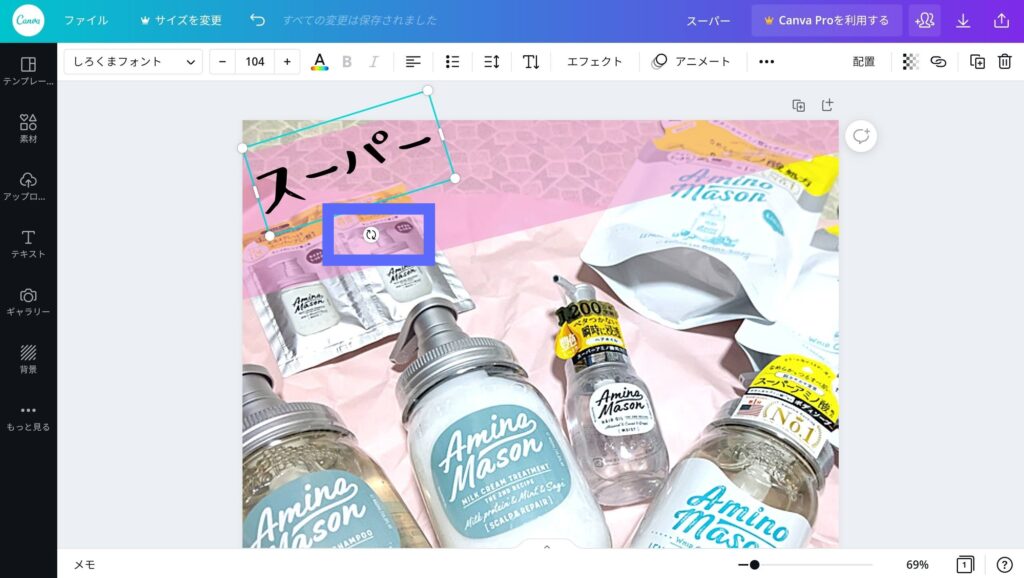
アイテムは画像マークのアイコンで傾きや回転をさせることが可能です。

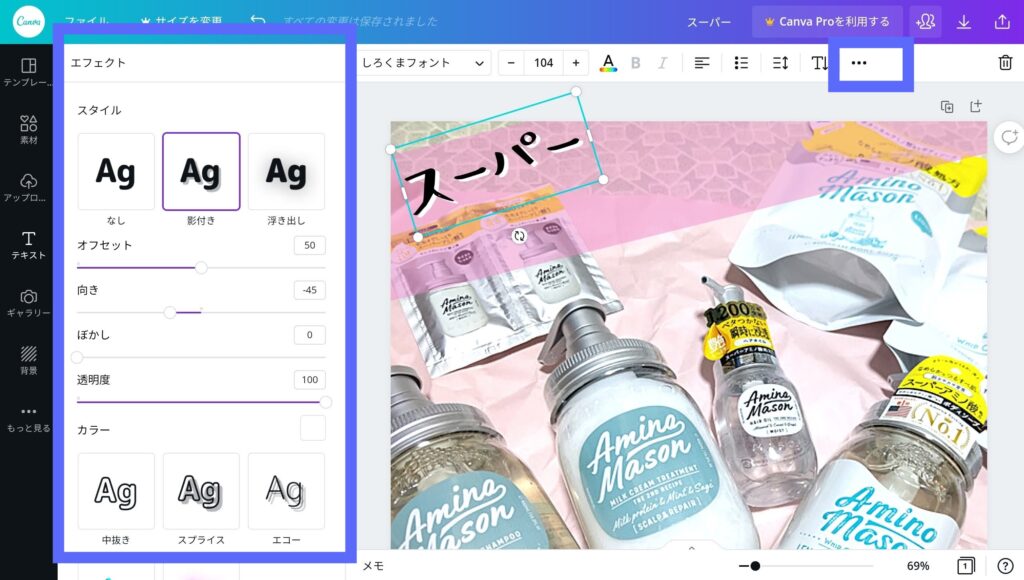
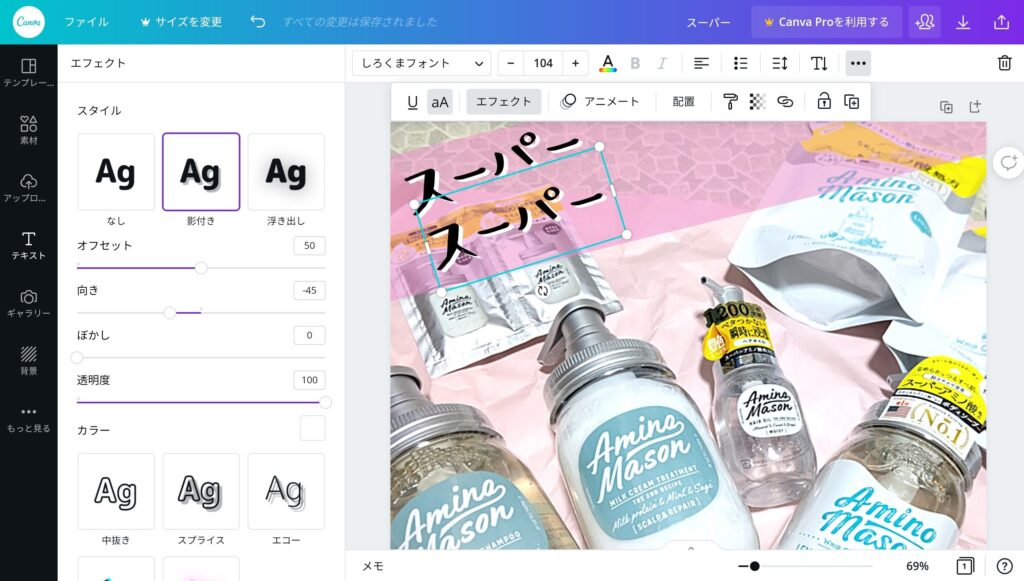
メニューアイコンから文字のエフェクト加工をしていきます。


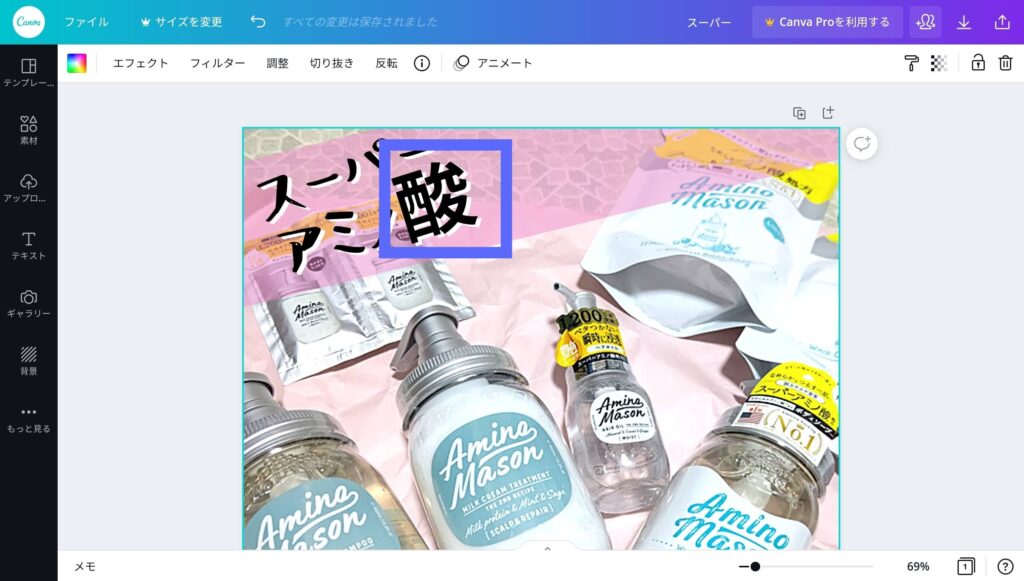
今回はInstagramの企業カウントや商品紹介、説明系の分野で流行の手書き風の日本語フォントを使用しています。ただ日本語フォントはフォントに設定している漢字のメニューが限られている為、使用したい文字が使いたいフォントで表示されない場合もあるので要注意。

こんな感じになってしまったときはフォントを変更しましょう。

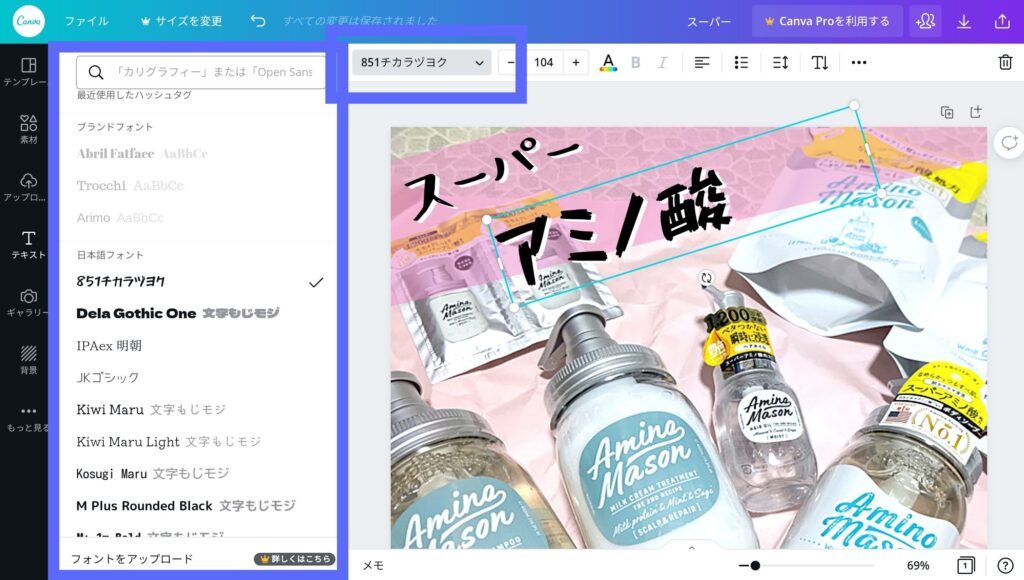
フォントの変更はフォントメニューをクリックするとフォントメニューが展開します。
結構種類が豊富ですがやはり海外のアプリなので英語フォントがメインですね。
デフォルト装備のフォントで使用したいものが無い場合、デバイスからアップロードして追加しましょう。

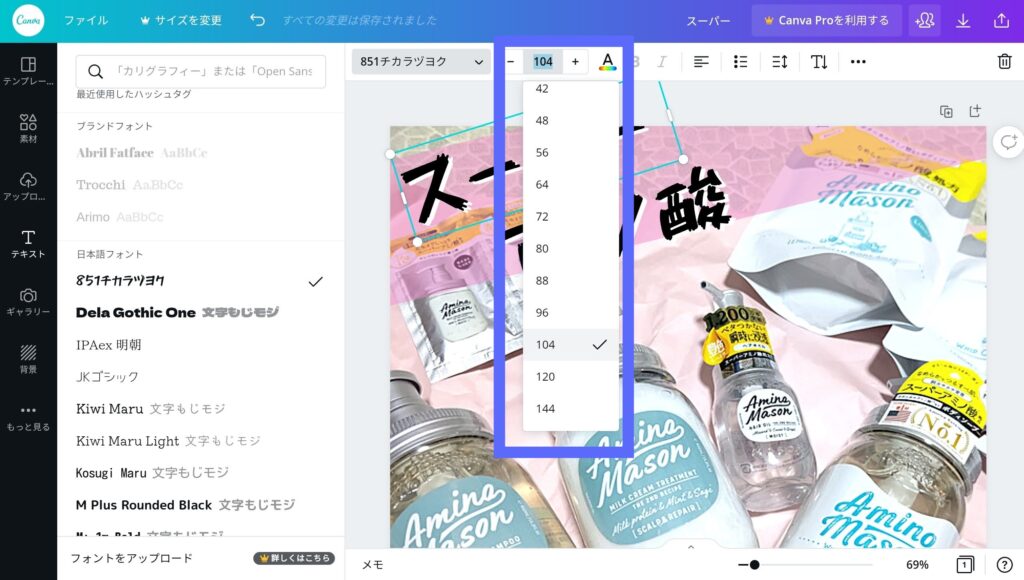
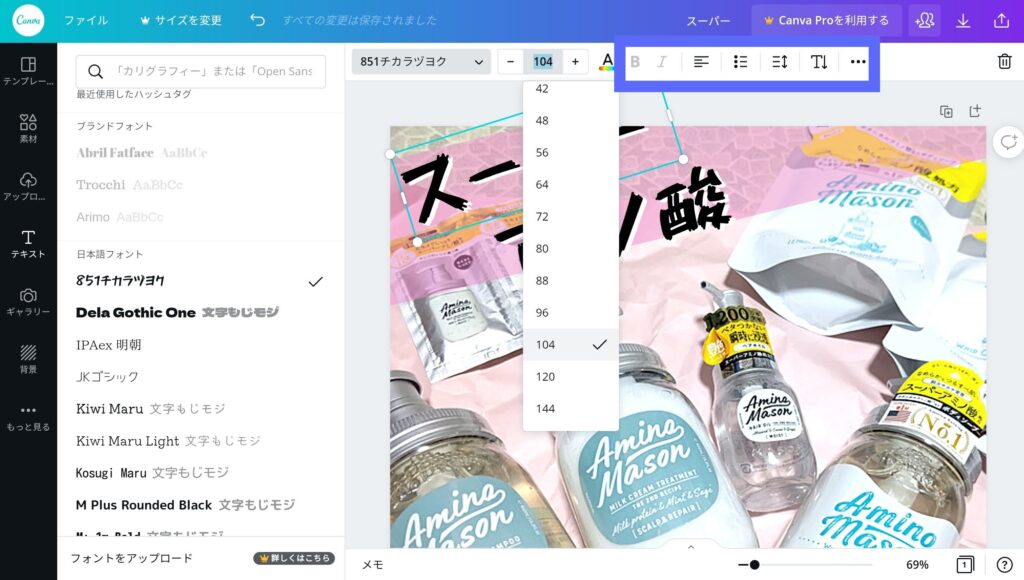
文字サイズはサイズメニューから選択するか、+-メニュー、直接入力もできます。


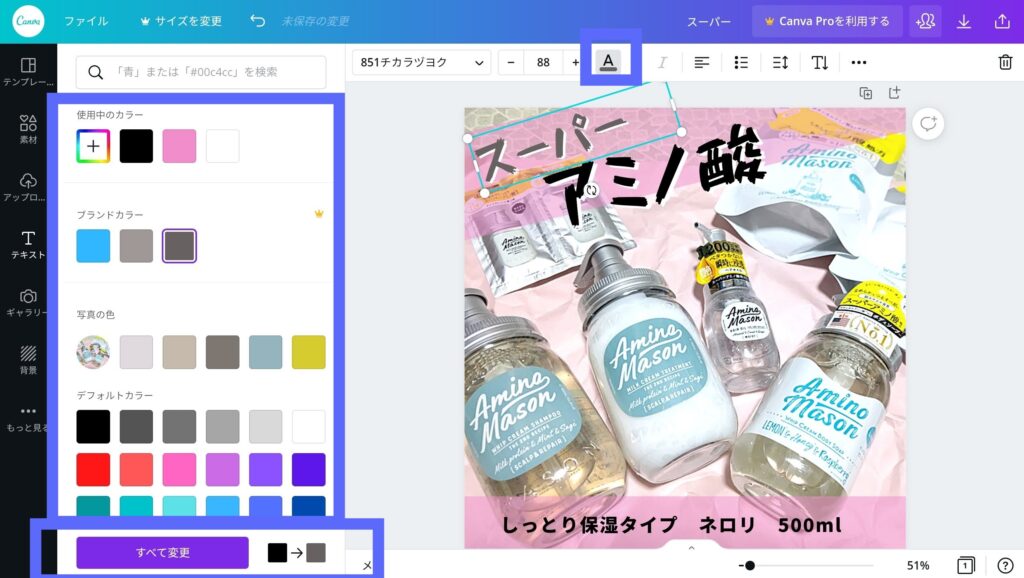
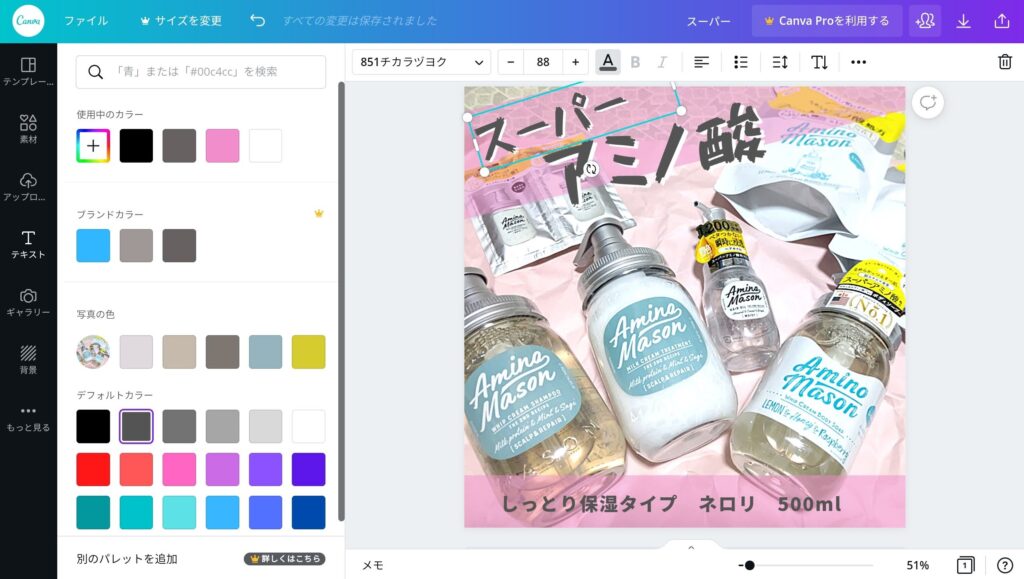
文字カラーを変更します。文字カラーは一括で変更することも可能です。

こんな感じで一括変更がされました。


メインの文字装飾が終わったのでサブの装飾文字を追加していきます。
素材メニューから文字を引き立てるアイテムを追加していきます。
アイテムでInstagram画像を引き立てる

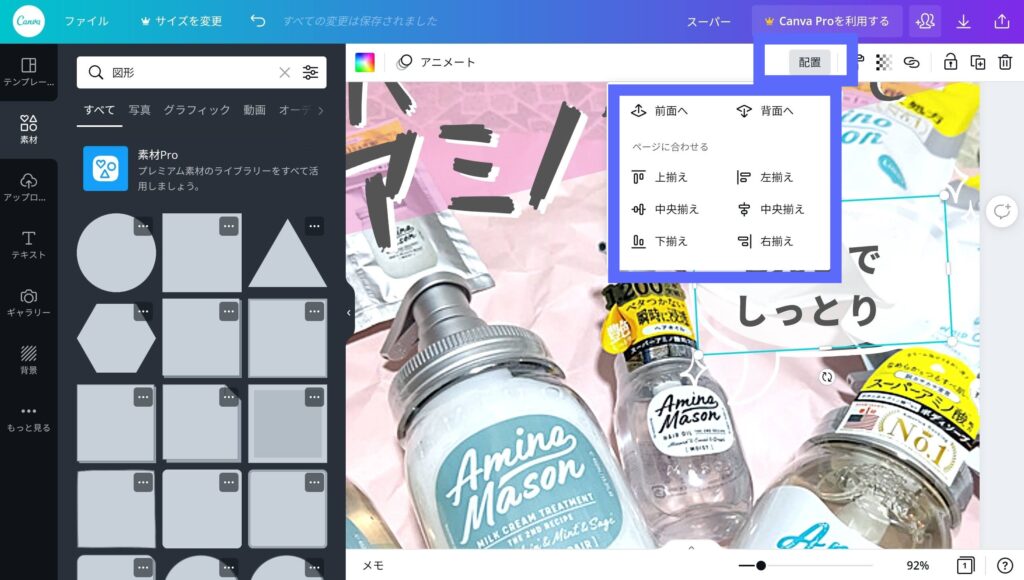
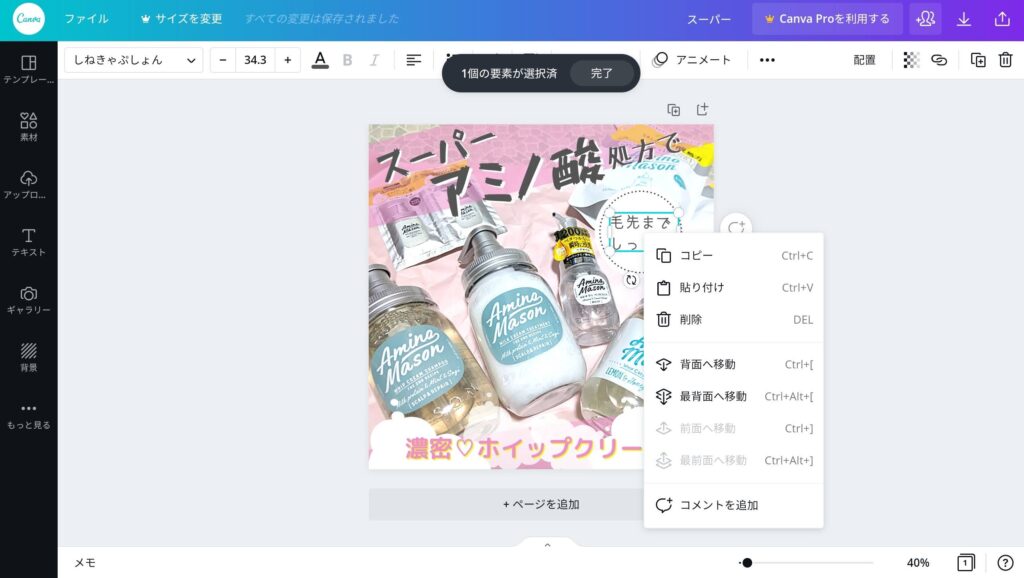
アイテムは追加した順番に上へ上へと重なっていくので【配置】アイコンから重ね順を設定しましょう。後から追加したアイテムが上に重なってしまい変更したいアイテムが下にあって変更できない場合はこちらで配置順を変えてから手を入れていきます。

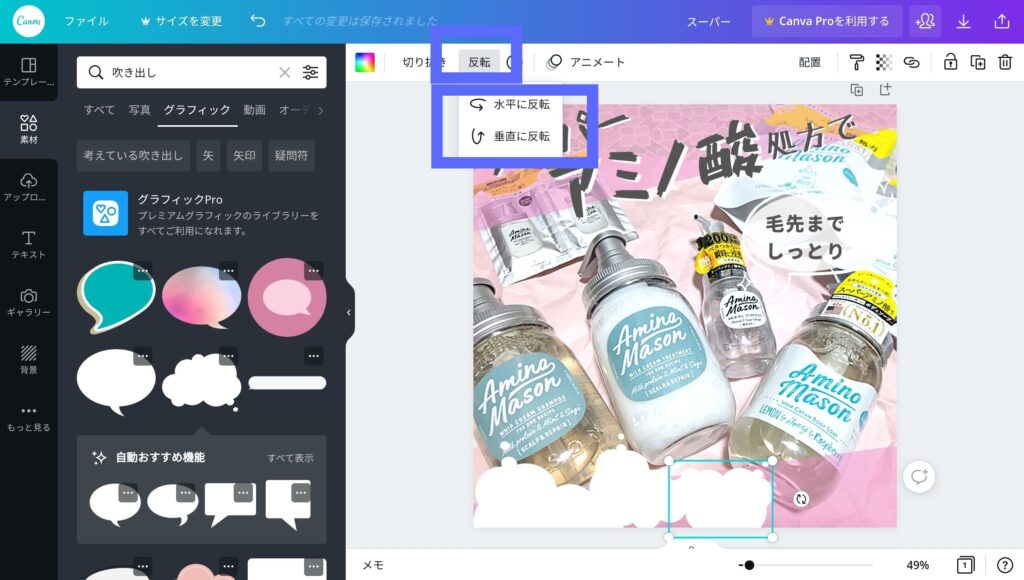
画像下部にも装飾を追加していきます。
アイテムは文字以外、水平方向や垂直方向に反転することもできます。そのままの素材以外の向きからデザインすることも出来るので創造性豊かに使っていきましょう!

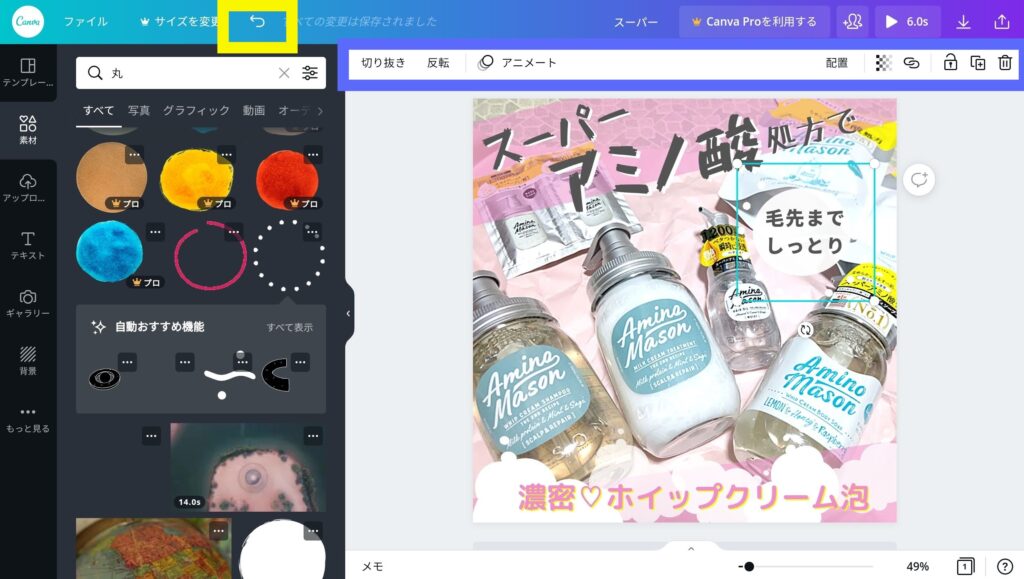
間違えて変更してしまったときは戻るアイコンから1回押すごとに一つ前に戻ります。
選択しているアイテムは画面上のメニューからアイテム選択後に【コピー・ロック・削除】等が出来ます。


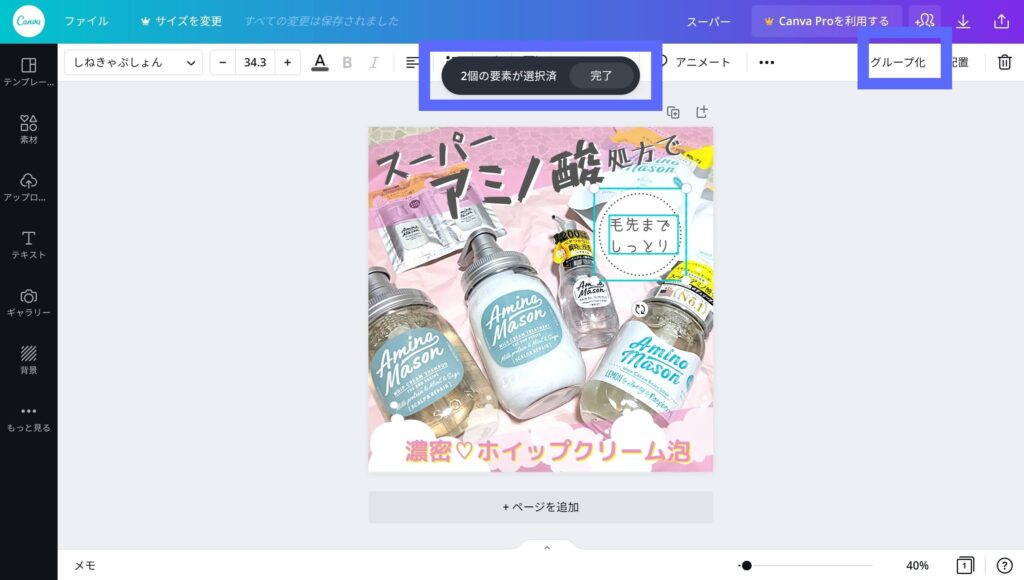
いくつかアイテムを追加していくと素材グループを作って最後に配置バランスをとっていくと便利です。タブレット端末・スマートフォン端末でのグループ化はグループにしたい最初のアイテムを長押しし、その他のアイテムをタップで選択し【完了】【グループ化】をします。
グループ化をするとそのグループに含まれるアイテムの一部を編集したときに一緒に変更されてしまう場合があるので一度グループ解除をしたのちに再度グループ化をしましょう。

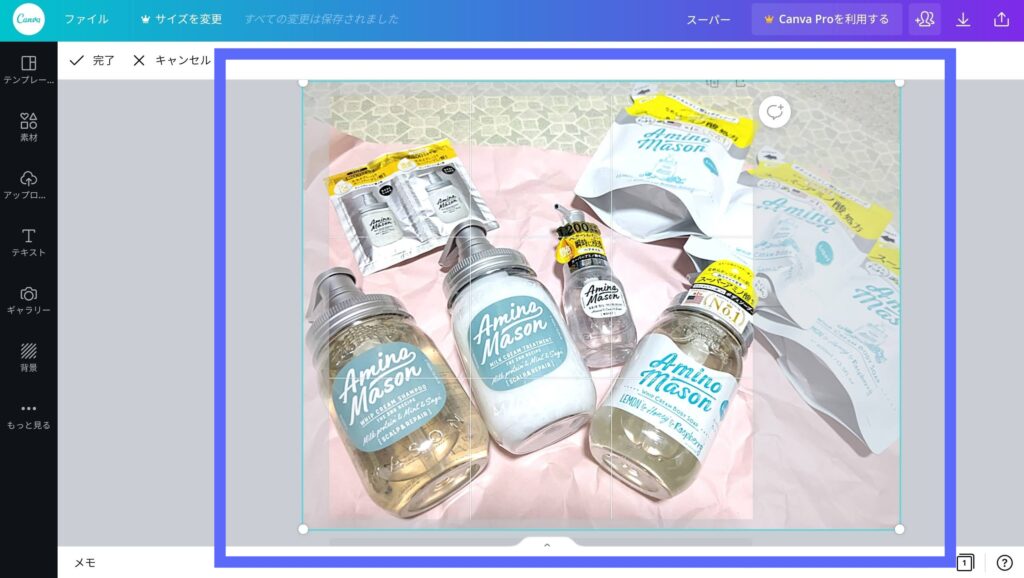
装飾が仕上がってきてから土台にある画像バランスが気になったら画像長押しでサイスや配置を調整できます。


作成したCanva画像を管理する
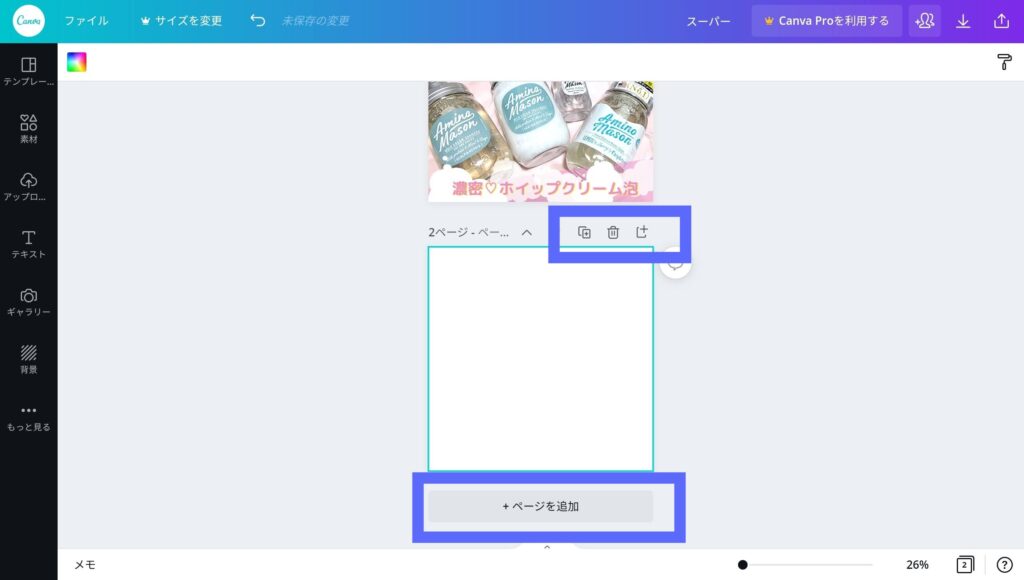
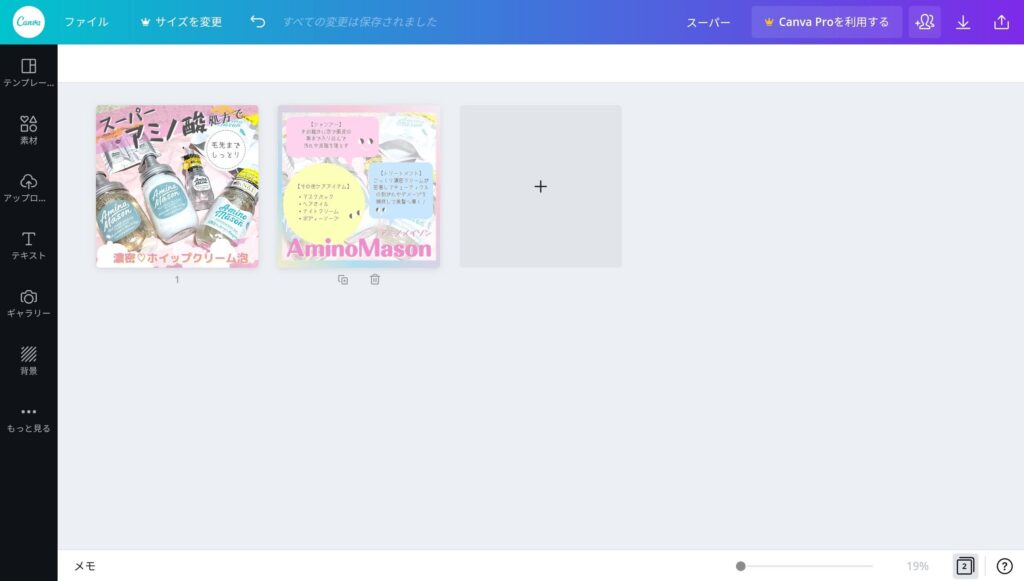
一枚目の画像が出来たらページの右上から【複製・追加】でページを追加していきます。

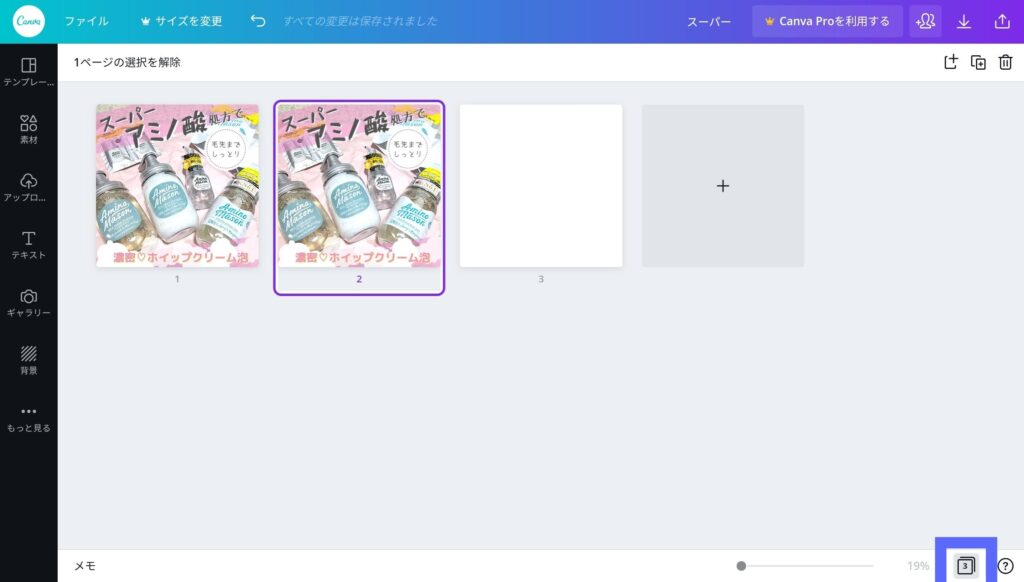
作成した画像一覧は画面右下のページから確認することが出来ます。
不必要なページはここからあとでまとめて削除することも可能。

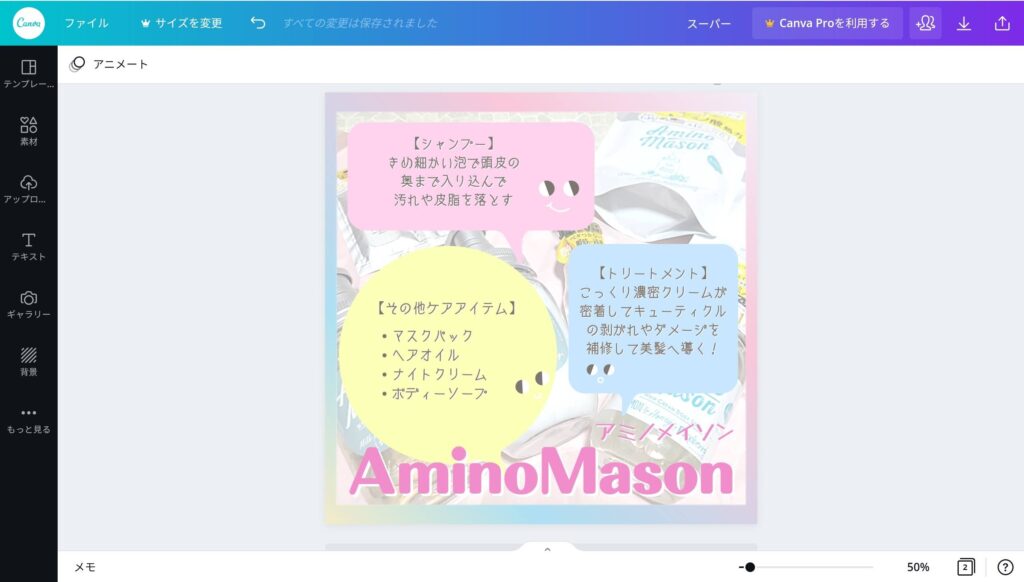
追加で作成した画像がこちら。
企業アカウントで商品をアピールしたい場合などはその商品のアピールポイント、ファッションアカウントの場合コーディネートアイテムのバリエーションや価格などを訴求しても有効です。

今回は試作なのでとりあえず2枚作製してみました。

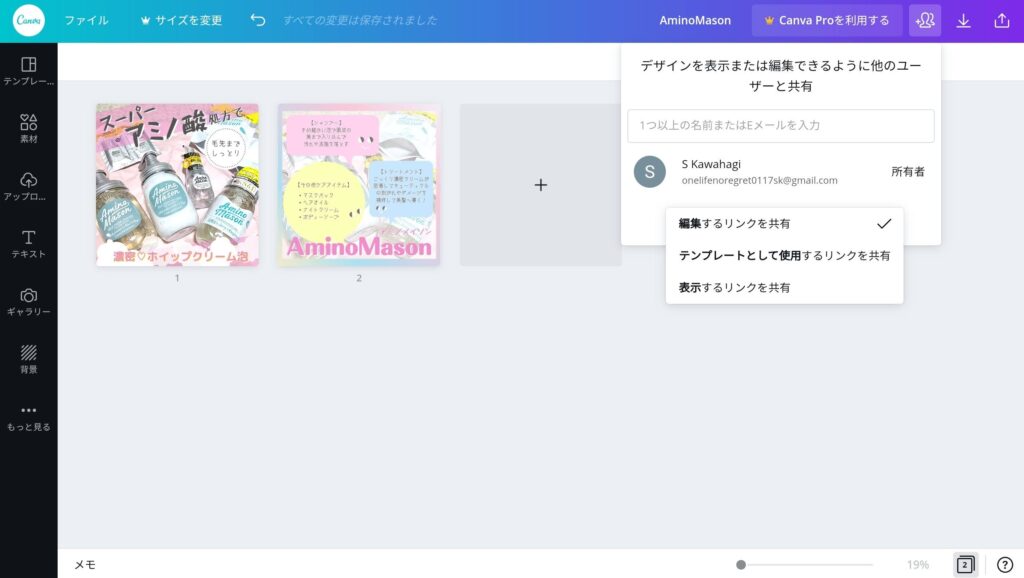
作成した画像は所有者以外に共有で編集することも可能です。
Instagramアカウント管理者が複数人いる場合や、画像作成を依頼されて共有したい場合にも使えます。

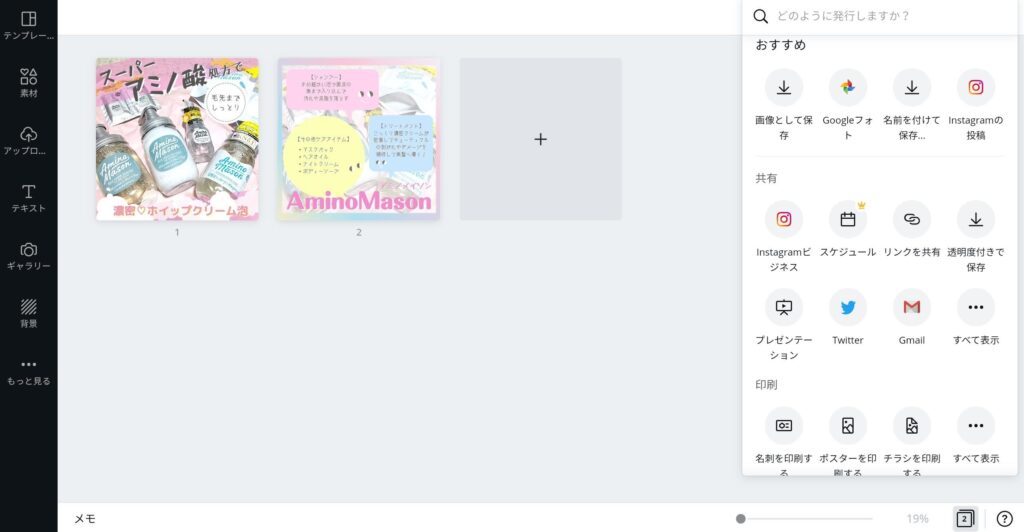
作成した画像は様々な形で保存をしたり、SNSとの連携によってCanvaから直接投稿することもできます。

ということで完成したのがこちらの2枚です!流行の手書き風を取り入れてデザインしてみましたがかなりインパクト出ましたね!SNSの流行は流れが速いのでその時流行のテイストを取り入れるか、あなたらしいアカウントイメージで固めるには先にテーマを決めておくと◎



今回はInstagram投稿用のデザインをご紹介しましたがメニューデザインもご紹介しているのでよければご覧ください♪