【楽天RMS】初心者でも出来る!PCカテゴリーページボディー横幅を拡げる方法

楽天市場に出展して、運営を頑張っている皆さん、
1番のメインである商品ページの装飾や画像には勿論力を入れていることかと思います。
では2番目にお客様の回遊率が高い【楽天カテゴリーページ】こちらはいかがでしょうか?
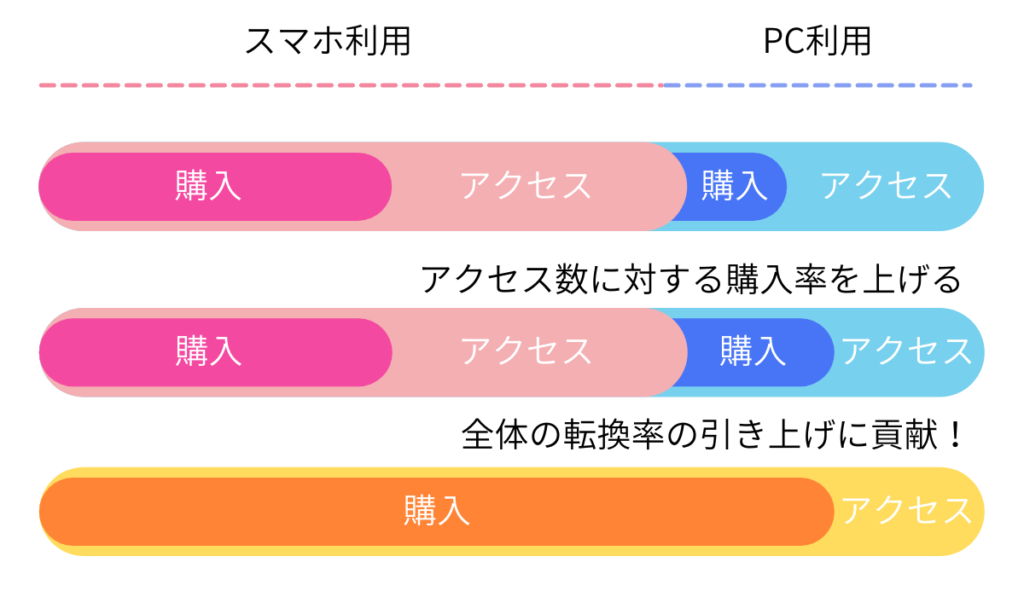
一人1台スマホを持つ時代になり、PCよりもスマホでのお買い物されるお客様がかなり増えましたね。スマホ利用の方と比較するとPCでの利用は縮小傾向にありますが、シェアが低くなったとはいえその分野をおろそかにせず楽天RMSでデザイン改善をすることでPC利用者の転換率を上げることも売り上げに貢献することは確かです。
スマホと比較して、PC利用の場合ショップ内で類似商品検索や合わせ買い、ショップそのものを気に入ってもらえたら他の商品を購入してもらえる機会にも繋がるかもしれません。

考え方としては下の図のような感じです。

楽天RMSカテゴリーページデフォルトの構造を理解する!
ショップページの装飾デザインを外部のデザイン会社に委託していたり、社内にWEBデザインの知識があるstaffさんがいる店舗さんはCSS等で見栄え良くショップの装飾をされていることかと思います。
超簡単な”楽天RMS PCカテゴリー画面幅を拡げる方法”をご紹介します!

え?これだけ?と思えるようなほんとに簡単な方法です!
デフォルトでは商品が陳列されている範囲【ボディー】部分は約800px位の幅設定となっています。
レフトナビが約250px前後のため、画面全体でみるとPCで表示している要素に対する左右の余白がかなりありますね。
ではこの余白部分を使用してもっと楽天RMSカテゴリー内の陳列商品を魅力的にしてみてはいかがでしょうか?

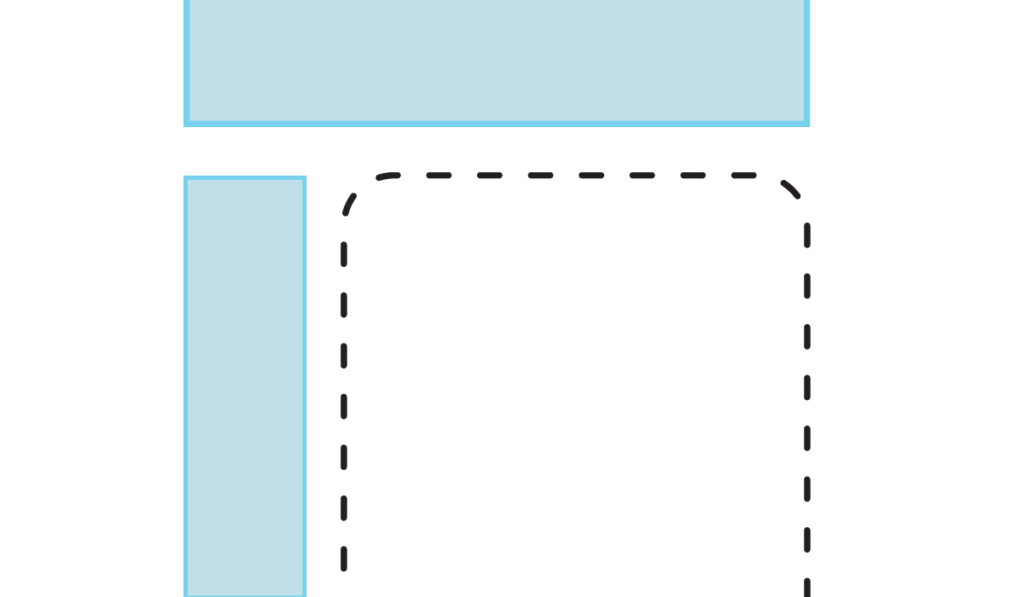
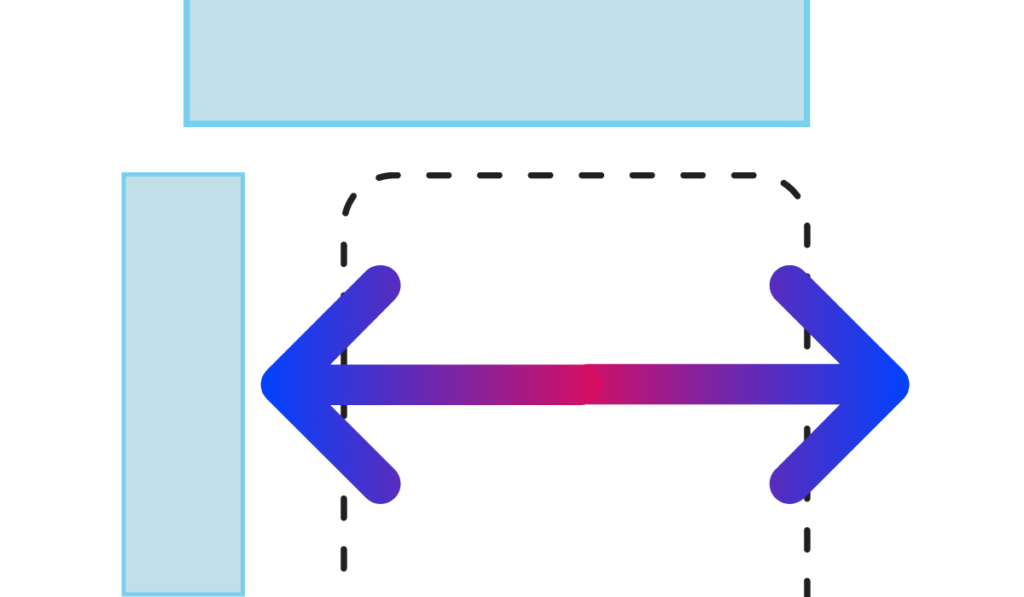
デフォルトの構造イメージはこんな感じですね!
ヘッダー、レフトナビ、ボディ―、フッターの大きく4つの部分で構成されていますがこのボディー部分の横幅を拡げます。
楽天RMSカテゴリーページの横幅を拡げる手順

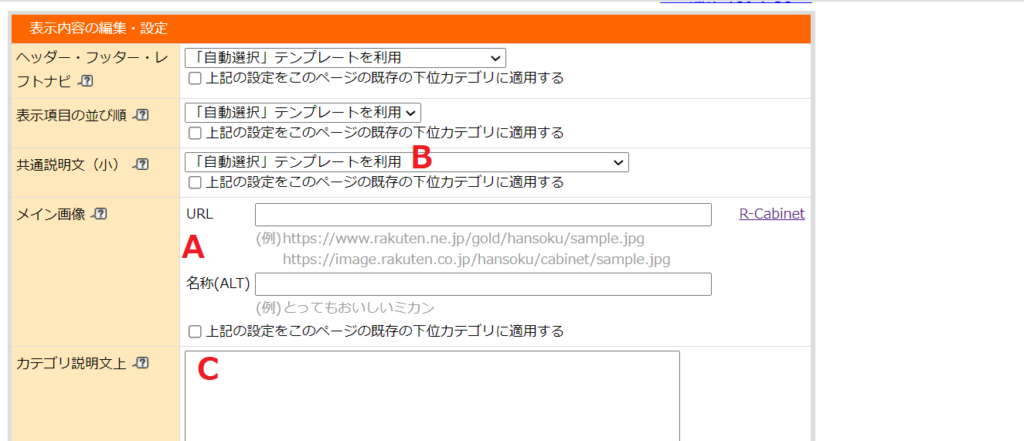
方法は簡単です!楽天RMS カテゴリ管理 → 店舗内カテゴリ設定 → ■カテゴリページ編集 から画像Aのメイン画像を使用してカテゴリーページの商品陳列がされている範囲の横幅を拡げましょう。

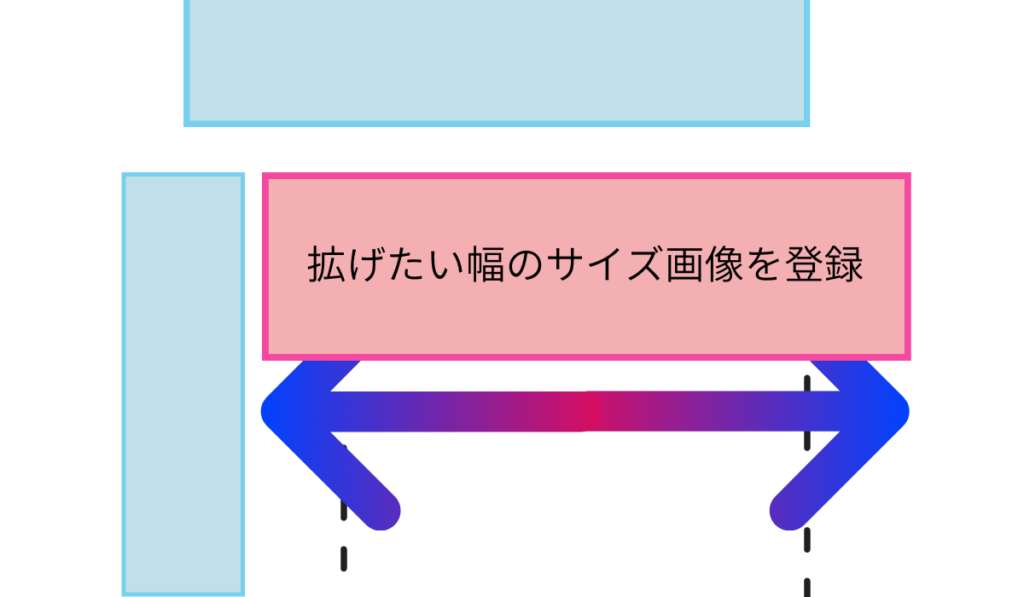
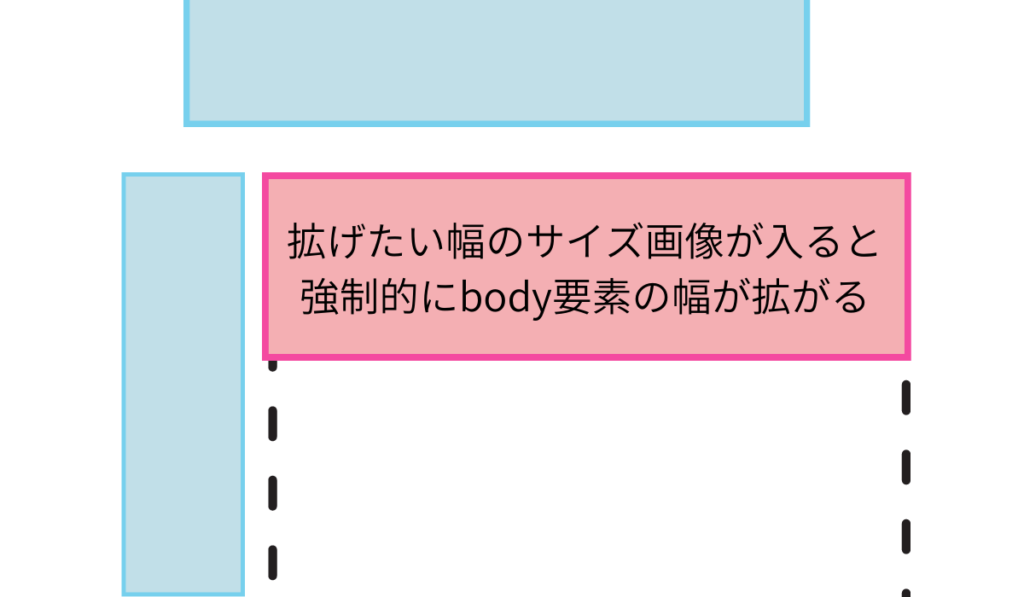
画像は拡げたい任意のカテゴリー用のアピール画像などを、拡げたい幅で作成。例えば960pxくらいで画像を作成し、楽天RMS画像キャビネットに画像を登録、画像URLをコピーし、拡げたいカテゴリーの■カテゴリページ編集からメイン画像にURLを張り付ける。 これだけです!(笑)


画像作成ソフトが無い場合、無料で使える”Canva”の画像作成アプリがおすすめです!

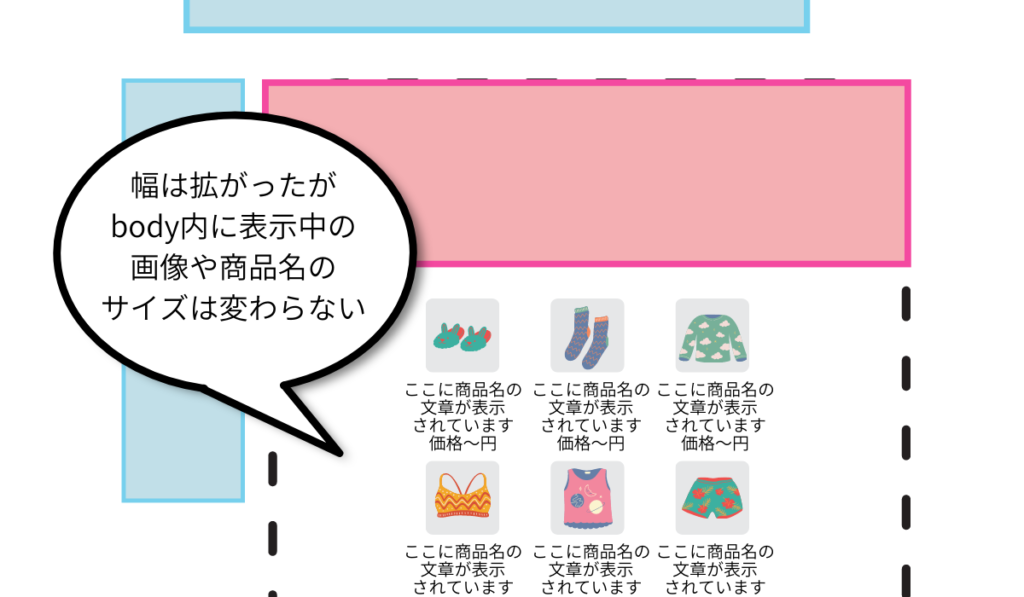
こうして簡単にボディー部分の横幅を拡げることに成功しました!
そこでお気づきかと思いますが、横幅が拡がっても中の陳列商品の表示サイズは変わりません。
楽天RMSデザインのデフォルトのカテゴリーページは商品のサムネイル画像が小さく、商品名が細かくサムネイル画像より目立ってしまっているという残念な感じです。
楽天RMSカテゴリーページの横幅に合わせた拡大サムネイル

楽天RMSデザイン設定では装飾に使用不可とされているstyle等の禁止ワードの干渉があるため、新しくそれらを使用して内部のデザインを更新することが出来ません。
そこで参考にさせていただくのがこちらの参考リンクから【カテゴリーページのサムネイル画像を拡大する方法】です。
こちらのサイトを参考にさせていただき、?fitin=230:230 の部分を拡げたボディー幅と、横一列あたりに並んでいるサムネイル数が3なので、
ボディーの横幅を960px画像で拡げたとして ?fitin=230:230 を 『 ?fitin=300:300 』。サムネイル画像を縦横300pxの大きさで置き換え、表示設定するとします。
すると以下の画像のように拡げたボディー幅に対してサムネイルが大きく表示され、魅力的なアイキャッチページとなりました!

楽天RMS全体のデザインバランスも整えよう
ボディー内の要素のサイズバランスが整ったのでヘッダー部分が拡げたボディー幅に対してアンバランスとなってしまった場合には楽天RMSデザインのPCデザイン、ヘッダー・レフトナビ・フッターの編集からヘッダー部分の幅も併せて調整を入れましょう。


ヘッダー部分に賑わいツールを追加したいときはこちら↓初心者でも出来る簡単なテーブル装飾です。
カテゴリーページのメイン画像はアピール画像を使用しても、単純に幅を拡げるためだけに背景画像と同じ白画像で【拡げたい幅:最小限の高さ】で作成した見えない画像を登録するのもアリですね!

楽天RMSカテゴリーページ -横幅を拡げる裏技番外編-
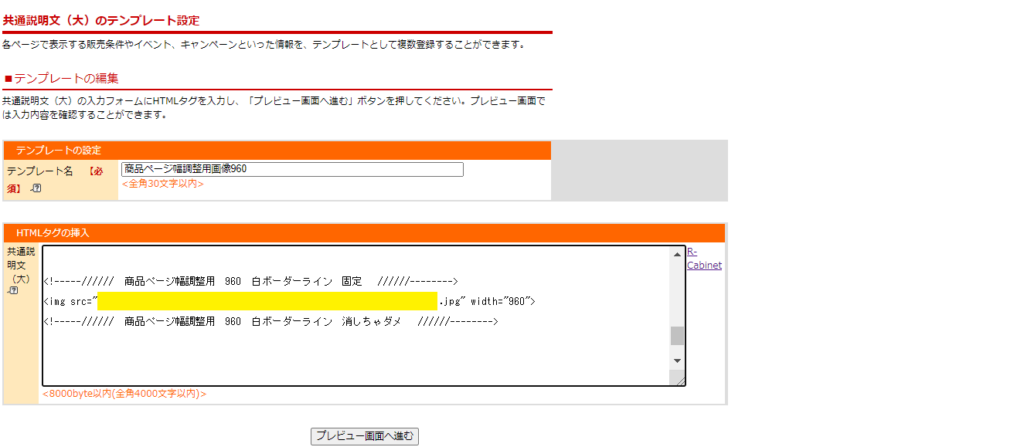
カテゴリーページのメイン画像を使用してボディー幅を拡げる以外に、【共通説明文(大)】に拡げたい幅の画像を差し込むことで、商品ページのボディーの横幅を拡げることも可能です。
この場合、商品ページの並び順設定なども加味してどんな風に商品ページを構成したいかを考えながら設定しましょう。


こんな感じで幅を拡げる画像の記述を追加するだけでOKです。
楽天RMSレフトナビ幅の調整で1カラムの横幅いっぱいにボディーを広げる方法
楽天RMSからレフトナビを表示せずボディー部分が横幅いっぱいの1カラムデザインにしたい場合は、すごくシンプルなヘッダーフッターレフトナビのテンプレート設定から『レフトナビゲーション部分に何も記載しない』という方法で解決します。
もしすでに何かレフトナビゲーション部分に記載されている場合はバックアップを取るか、ヘッダーフッターレフトナビのテンプレート設定から新規作成で新しいテンプレートを作成し、反映済みの既存のヘッダー・フッター部分をコピペしテンプレート名を『1カラムデザイン(レフトナビ無し)』などにしてプレビュー表示で確認してみてください。
レフトナビゲーションが無くなった分横幅に余裕が出来るのでボディー横幅を広くとってアピールエリアの見栄えを変更すると◎
※注意点としてレフトナビからのサイト内回遊が減少します。そのリスクさえ問題ないようであれば1カラムデザインはより商品にフォーカスをあてる効果があるので試してみるのもいいかもしれません。
初心者でも出来る!PCカテゴリーページボディー横幅を拡げる簡単な方法 まとめ
こうして特別なスキルが無くてもできるページデザインで、カテゴリ内の回遊率を上げ、商品検索からショップページへ来て下さったお客様にもっと多くの取り扱い商品に興味を持っていただける機会を作っていきましょう!

モバイルファーストな時代ですが、既存のPCユーザーさんの存在も忘れず、よりよいショップ作りに尽力しましょう!

セット買いや次回来店時のきっかけ作りにもなりそうですね!