回遊率UP!楽天レフトナビにカテゴリーメニュ―リスト

ショップの回遊率を上げる方法は?ヘッダーやレフトナビに商品リンクを設置するだけでなく、お客様が自ら欲しいアイテムを探索出来る【カテゴリーメニューリスト】を設置すると入り口商品から、ついで買いや類似商品を探す機会を生むことが出来ます!
今回は、店内商品HTML初心者でもコピペで出来る!ショップの回遊率を上げる楽天市場 デザイン カスタマイズ!PCレフトナビにカテゴリーのツリーメニューリストを設置方法とコピペと置き換えで出来るサンプルコードをご紹介します。
レスポンシブ対応楽天レフトナビカテゴリメニューサンプルコード

それでは本題の楽天レフトナビにカテゴリーメニュ―リストのサンプルコードをご紹介します。こちらはかなりシンプルなデザインで作っているので、マウスホバーアクションも【文字が太くなって強調される】程度です。もしアレンジしたい場合は文字カラーや背景色等、カスタマイズの追記をしてショップイメージに合ったデザインにアレンジしてみてくださいね。
一つ注意が必要なのは、《注意》メニューが縦に展開するので配置後メニュー要素の下に配置する要素の指定が効かなくなった場合は下に配置する要素の位置の指定必須!です。

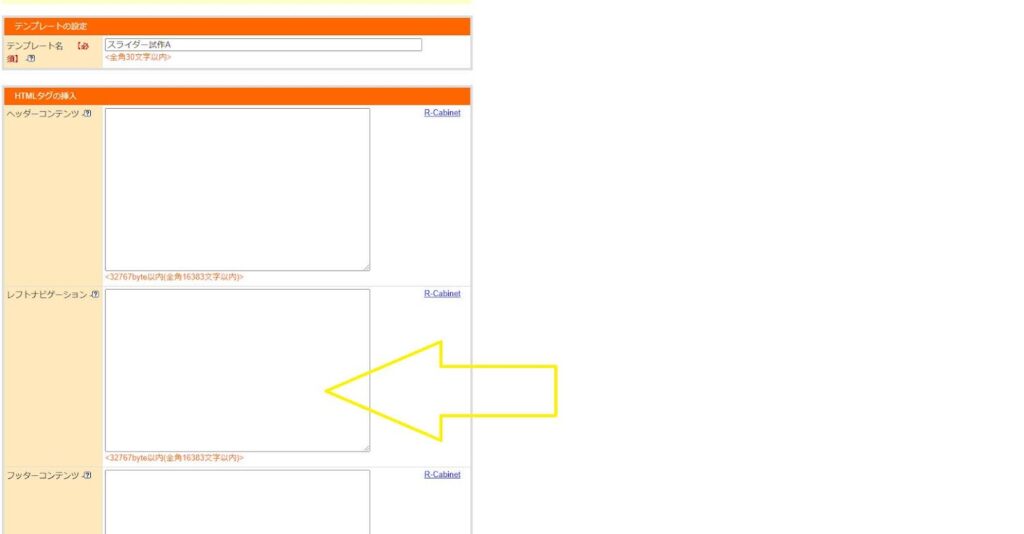
コードの設置場所はこちら。楽天RMSデザイン設定からヘッダーレフトナビフッターコンテンツのレフトナビ部分です。


※2022/9/28修正 一部抜け落ちていた箇所がありましたので修正しました。
お問い合わせいただいた方ありがとうございます!
<style type="text/css">
#product_category_menu{
}
.sub-product_category_menu-title{ /*各カテゴリタイトルに関する指定*/
display: flex;
align-items: center;
justify-content: space-between;
margin: 0 0 1px;
padding: 6px 4px 8px 8px;
font-size: 16px; /*文字サイズの指定*/
font-weight: bold; /*文字の太さの指定*/
font-weight: normal;
color: #000; /*文字の色の指定*/
letter-spacing: 0.01em;
background: #fff; /*背景色の指定*/
border-bottom: solid 1px #bbb; /*枠線色の指定*/
}
.sub-product_category_menu-title span{ /*親階層の指定*/
font-size: 10px;
letter-spacing: 0;
color: #000;
font-weight: normal;
}
.sub-product_category_menu-wrap { /*子階層の指定*/
display: block;
font-size: 14px;
margin:0px 0px 20px;
background-color: #fff;
}
.sub-product_category_menu-wrap input {
display: none;
}
.sub-product_category_menu-btn{ /*開くボタンの指定*/
position: relative;
display: block;
flex-grow: 1;
width: 100%;
padding: 10px 22px 10px 8px;
text-align: left;
line-height: 1.6;
color: #555;
border: none;
border-bottom: 1px solid #eee;
background-color: inherit;
cursor: pointer;
box-sizing: border-box;
transition: .3s;
}
.sub-product_category_menu-btn:hover {
background-color: #fafafa;
border-bottom: 1px solid #ddd;
font-weight:bold;
}
.sub-product_category_menu-btn:before {
position: absolute;
top: 11px;
right: 9px;
font-size: 13px;
color: #888;
/*font-family: "Font Awesome 5 Free";*/
content: '+';
font-weight: bold;
transition: .3s;
}
.sub-product_category_menu-btn:hover:before,
.sub-product_category_menu-btn:focus:before{
color: #333;
}
.sub-product_category_menu-ul {
display: block;
margin:0px;
padding: 0px;
height: 0;
opacity: 0;
transform: translateX(-5px);
background-color: white;
list-style: none;
transition: .0s;
}
.sub-product_category_menu-wrap input:checked + .sub-product_category_menu-ul {
display: block;
height: auto;
opacity: 1;;
transition: .1s;
transform: translateX(0px);
}
.sub-product_category_menu-ul li{
margin:0px;
}
.sub-product_category_menu-list{
display: block;
padding: 8px 6px 8px 22px;
color: #666;
border-bottom: 1px solid #f5f5f5;
text-decoration: none;
pointer-events: none;
}
.sub-product_category_menu-list:hover{
background-color: #fcfcfc;
font-weight:bold;
}
input:checked + .sub-product_category_menu-ul .sub-product_category_menu-list{
pointer-events: auto;
}
.sub-product_category_menu-wrap .fas{
padding-right: 4px;
}
</style>
<div id="product_category_menu">
<!-- ▼カテゴリツリーメニュー 【1】 -->
<h2 class="sub-product_category_menu-title">【カテゴリータイトル】<span>【サブタイトル】</span></h2>
<div class="sub-product_category_menu-wrap">
<!---->
<label for="LeNaCa1_1" class="sub-product_category_menu-btn" role="tab" aria-label="menu開閉">【親カテゴリー名称】</label>
<input type="checkbox" id="LeNaCa1_1">
<ul class="sub-product_category_menu-ul">
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
</ul>
<!---->
<label for="LeNaCa1_2" class="sub-product_category_menu-btn" role="tab" aria-label="menu開閉">【親カテゴリー名称】</label>
<input type="checkbox" id="LeNaCa1_2">
<ul class="sub-product_category_menu-ul">
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
</ul>
<!---->
<label for="LeNaCa1_3" class="sub-product_category_menu-btn" role="tab" aria-label="menu開閉">【親カテゴリー名称】</label>
<input type="checkbox" id="LeNaCa1_3">
<ul class="sub-product_category_menu-ul">
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
</ul>
<!---->
<label for="LeNaCa1_4" class="sub-product_category_menu-btn" role="tab" aria-label="menu開閉">【親カテゴリー名称】</label>
<input type="checkbox" id="LeNaCa1_4">
<ul class="sub-product_category_menu-ul">
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
</ul>
<!---->
<label for="LeNaCa1_5" class="sub-product_category_menu-btn" role="tab" aria-label="menu開閉">【親カテゴリー名称】</label>
<input type="checkbox" id="LeNaCa1_5">
<ul class="sub-product_category_menu-ul">
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
</ul>
<!---->
</div>
<!-- ▼カテゴリツリーメニュー 【2】 -->
<h2 class="sub-product_category_menu-title">【カテゴリータイトル】<span>【サブタイトル】</span></h2>
<div class="sub-product_category_menu-wrap">
<!---->
<label for="LeNaCa2_1" class="sub-product_category_menu-btn" role="tab" aria-label="menu開閉">【親カテゴリー名称】</label>
<input type="checkbox" id="LeNaCa2_1">
<ul class="sub-product_category_menu-ul">
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
</ul>
<!---->
<label for="LeNaCa2_2" class="sub-product_category_menu-btn" role="tab" aria-label="menu開閉">【親カテゴリー名称】</label>
<input type="checkbox" id="LeNaCa2_2">
<ul class="sub-product_category_menu-ul">
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
</ul>
<!---->
<label for="LeNaCa2_3" class="sub-product_category_menu-btn" role="tab" aria-label="menu開閉">【親カテゴリー名称】</label>
<input type="checkbox" id="LeNaCa2_3">
<ul class="sub-product_category_menu-ul">
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
</ul>
<!---->
<label for="LeNaCa2_4" class="sub-product_category_menu-btn" role="tab" aria-label="menu開閉">【親カテゴリー名称】</label>
<input type="checkbox" id="LeNaCa2_4">
<ul class="sub-product_category_menu-ul">
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
</ul>
<!---->
</div>
<!-- ▼カテゴリツリーメニュー 【3】 -->
<h2 class="sub-product_category_menu-title">【カテゴリータイトル】<span>【サブタイトル】</span></h2>
<div class="sub-product_category_menu-wrap">
<!---->
<label for="LeNaCa3_1" class="sub-product_category_menu-btn" role="tab" aria-label="menu開閉">【親カテゴリー名称】</label>
<input type="checkbox" id="LeNaCa3_1">
<ul class="sub-product_category_menu-ul">
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
</ul>
<!---->
<label for="LeNaCa3_2" class="sub-product_category_menu-btn" role="tab" aria-label="menu開閉">【親カテゴリー名称】</label>
<input type="checkbox" id="LeNaCa3_2">
<ul class="sub-product_category_menu-ul">
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
</ul>
<!---->
<label for="LeNaCa3_3" class="sub-product_category_menu-btn" role="tab" aria-label="menu開閉">【親カテゴリー名称】</label>
<input type="checkbox" id="LeNaCa3_3">
<ul class="sub-product_category_menu-ul">
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
</ul>
<!---->
</div>
<!-- ▼カテゴリツリーメニュー 【4】 -->
<h2 class="sub-product_category_menu-title">【カテゴリータイトル】<span>【サブタイトル】</span></h2>
<div class="sub-product_category_menu-wrap">
<!---->
<label for="LeNaCa4_1" class="sub-product_category_menu-btn" role="tab" aria-label="menu開閉">【親カテゴリー名称】</label>
<input type="checkbox" id="LeNaCa4_1">
<ul class="sub-product_category_menu-ul">
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
</ul>
<!---->
<label for="LeNaCa4_2" class="sub-product_category_menu-btn" role="tab" aria-label="menu開閉">【親カテゴリー名称】</label>
<input type="checkbox" id="LeNaCa4_2">
<ul class="sub-product_category_menu-ul">
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
</ul>
<!---->
</div>
<!-- ▼カテゴリツリーメニュー 【5】 -->
<h2 class="sub-product_category_menu-title">【カテゴリータイトル】<span>【サブタイトル】</span></h2>
<div class="sub-product_category_menu-wrap">
<!---->
<label for="LeNaCa5_1" class="sub-product_category_menu-btn" role="tab" aria-label="menu開閉">【親カテゴリー名称】</label>
<input type="checkbox" id="LeNaCa5_1">
<ul class="sub-product_category_menu-ul">
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
<li><a class="sub-product_category_menu-list" href="リンク先URL" >【子カテゴリ名称】</a></li>
</ul>
<!---->
</div>
</div><!--<div id="product_category_menu">-->
<!– ▼カテゴリツリーメニュー 【番号】 –>から<!—->までがひとつのジャンル括り、その中の親カテゴリーの中に含まれる子カテゴリーという感じです。ソースコードを見てもらうと【1】から【5】にかけて内容のボリュームを段階的に減らしているのでショップの使い易いパターンの部分をコピペするなどして採用されると良いかと思います。

ショップのカテゴリーのボリュームに合わせて親カテゴリーと子のカテゴリー要素を足したり引いたりしてカスタマイズして下さいね。
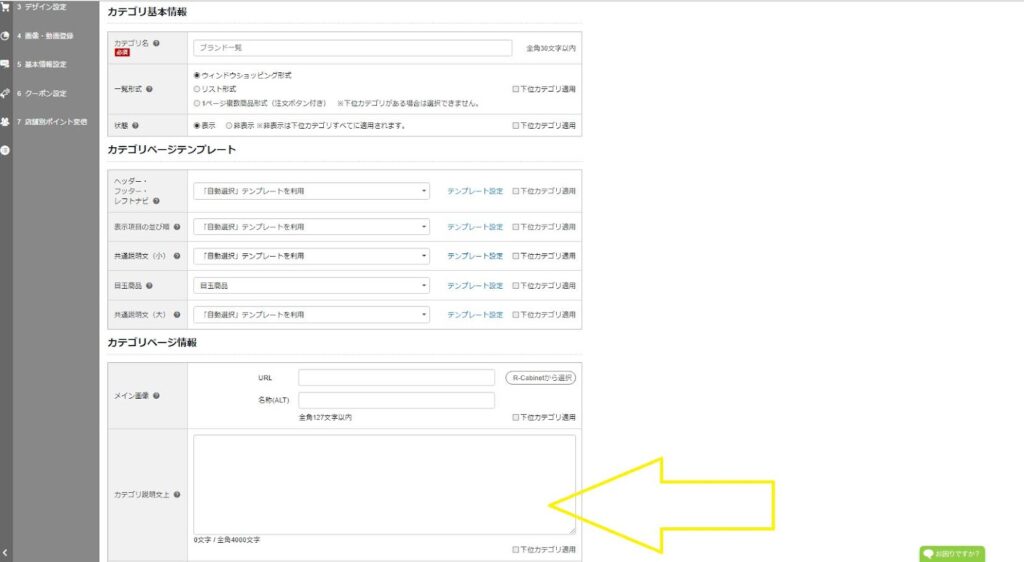
文字数制限さえクリア出来たら楽天RMSカテゴリーにも採用

今各商品毎にカテゴリーを設定しているかと思いますが、そのカテゴリーページ内にカテゴリー一覧が見れる【一覧から商品を探す】と言うようなカテゴリーページを新設するのも有効だと思います。上記でご紹介したカテゴリーツリーメニューのテンプレートは楽天HTMLタグ制限内で作成しているので、設置する箇所の文字数制限さえクリア出来たら横幅はレスポンシブ対応でそのまま設置可能です。レフトナビは幅200px程ですが、カテゴリーのボディ部分に設置した場合はボディ横幅にカテゴリーメニュー横幅が広がります。
ショップ内回遊率UPのオススメカスタマイズ
楽天 レフトナビ テンプレートのカスタマイズはカテゴリーメニュ―リストだけではありません。
賑わいツールの動的なレフトナビ画像スライダーや静的な画像バナー、ヘッダーコンテンツスライダーや画像テーブルなどなど、楽天に限らずECサイト運営で使える回遊率アップの初心者にも簡単に設置可能なHTMLデザインカスタマイズのテンプレートコードもこちらのサイト内の記事でご紹介しているので良ければ合わせてご覧下さい。

魅力的なEC画像作成のポイントについてはこちらの記事を参考にどうぞ。
当ブログでは初心者さんにも出来る簡単なデザインカスタマイズをご紹介していますが、HTMLやcssなどWebデザインのプログラミング基礎だけでも知っておきたい!という方は最低限の範囲のWebコーディングの用語や使い方を知っておくと装飾をする時に表示崩れや上手く表示されなかった時の問題解決が出来るようになりテンパらないで済みます。
回遊率UP!楽天レフトナビにカテゴリーメニュ―リスト まとめ

ショップの回遊率を上げる方法はヘッダーやレフトナビに商品リンクを設置するだけでなく、お客様が自ら欲しいアイテムを探索出来る【カテゴリーメニューリスト】の設置と、スライダーや画像バナーの合わせ技で入り口商品から、ついで買いや類似商品を探す機会を生み回遊率アップに貢献します!

ひとつのHTMLデザインカスタマイズだけで満足せず、様々な施策でショップの最適解をみつけよう!