タグ制限内で楽天デザインカスタマイズでPCヘッダースライダーの実装とその効果

楽天デザインカスタマイズPCヘッダーコンテンツのデザイン装飾!商品ページ・カテゴリーページで実装可能なアピールエリアヘッダーに初心者でもコピペで設置可能な画像スライダーのご紹介!楽天の制限タグ内でHTMLとcssのみを使用したスライダーです。
楽天はタグ制限が設けられているため、楽天GOLDを除くRMSデザイン設定では限られたタグ内で装飾をしなくてなりません。楽天市場はトップページよりも商品ページからの流入がメイン。その商品ページのファーストビューに賑わいツールのスライダーを設けることでより回遊率をアップさせることができます。
初心者さんでも設置可能な楽天デザインカスタマイズPCヘッダースライダーテンプレートをご紹介します。リンクや画像は置き換えて、ヘッダーの横幅の指定も装飾によっては書き換えます。
横幅いっぱい画像の楽天PCヘッダースライダー5枚

animation: 30s slidy infinite;の 30s数字を変えると好みの速度に変更することができます。
こちらがコピペOKな楽天デザインカスタマイズPCヘッダーサンプルソースです。楽天RMSは外部からの読み込みが出来ない為そのままcssとHTMLを同じ場所に設置してください。
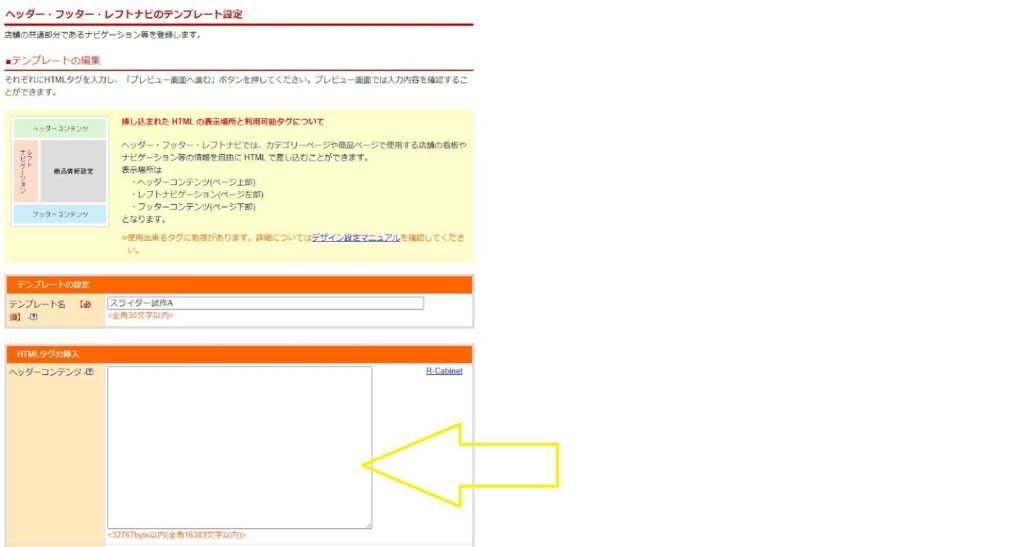
直に貼り付けて表示崩れが心配な場合はPCデザイン設定から ヘッダー・サイド・フッターコンテンツの新規作成で追加をして、そちらにペーストしてみて動作確認をしてから本番ページに実装して下さいね。


<style type="text/css">
@keyframes slidy {
0% { left: 0%; }
20% { left: 0%; }
25% { left: -100%; }
45% { left: -100%; }
50% { left: -200%; }
70% { left: -200%; }
75% { left: -300%; }
95% { left: -300%; }
100% { left: -400%; }
}
body { margin: 0; }
div#slider { overflow: hidden; }
div#slider figure img { width: 20%;hight:auto; float: left; }
div#slider figure {
position: relative;
width: 500%;
margin: 0;
left: 0;
text-align: left;
font-size: 0;
animation: 30s slidy infinite;
}
</style>
<div id="slider">
<figure>
<a href="ここにリンク"><img src="ここに画像" alt="ここに画像の意味を記入"></a>
<a href="ここにリンク"><img src="ここに画像" alt="ここに画像の意味を記入"></a>
<a href="ここにリンク"><img src="ここに画像" alt="ここに画像の意味を記入"></a>
<a href="ここにリンク"><img src="ここに画像" alt="ここに画像の意味を記入"></a>
<a href="ここにリンク"><img src="ここに画像" alt="ここに画像の意味を記入"></a>
</figure>
</div>
こちらはレフトナビにも応用が効きます。レフトナビのスライダー実装についてはこちらの記事で簡単に設置できるコピペOKなソースコードを3種類ご紹介しているので良ければ参考にどうぞ。
横幅指定の画像の楽天PCヘッダースライダー5枚
こちらは画像幅をHTMLで指定している楽天デザインカスタマイズスライダーです。テンプレートは幅 width=”740″で指定しているので設置する画像幅の数値で指定してくださいね。
<style type="text/css">
.slider ul{
display:block;
width:100%;
height:100vh;
position: relative;
overflow:hidden;
padding:0;
margin:0 auto;
}
.slider li{
display:block;
float:left;
width:100%;
height:100%;
transform:translateX(100%);
position: absolute;
}
.slider li:nth-of-type(1){
transform:translateX(0);
animation:slide 20s 0s infinite;
}
.slider li:nth-of-type(2){
animation:slide 20s 4s infinite;
}
.slider li:nth-of-type(3){
animation:slide 20s 8s infinite;
}
.slider li:nth-of-type(4){
animation:slide 20s 12s infinite;
}
.slider li:nth-of-type(5){
animation:slide 20s 16s infinite;
}
@keyframes slide{
0%{
transform:translateX(100%);
opacity:1;
}
3%{
transform:translateX(0%);
opacity:1;
}
20%{
transform:translateX(0%);
opacity:1;
}
23%{
transform:translateX(-100%);
opacity:0;
}
99.999%{
transform:translateX(-100%);
opacity:0;
}
100%{
transform:translateX(100%);
opacity:1;
}
}
</style>
<div class="slider">
<ul>
<li><a href="ここにリンク"><img src="ここに画像" width="740" alt="ここに画像の意味を記入"></a></li>
<li><a href="ここにリンク"><img src="ここに画像" width="740" alt="ここに画像の意味を記入"></a></li>
<li><a href="ここにリンク"><img src="ここに画像" width="740" alt="ここに画像の意味を記入"></a></li>
<li><a href="ここにリンク"><img src="ここに画像" width="740" alt="ここに画像の意味を記入"></a></li>
<li><a href="ここにリンク"><img src="ここに画像" width="740" alt="ここに画像の意味を記入"></a></li>
</ul>
</div>
楽天デザインカスタマイズについてタグ制限内で出来る装飾はこちらでもご紹介しています。ヘッダーやカテゴリーカスタマイズ、商品説明文装飾など初心者でも出来る超簡単なデザインカスタマイズです。
Webデザインについてもっと学びたい場合はオンライン学習を使用して基礎から学ぶのも良いですね、全国50都市で開催したプログラミング講座がオンライン・無料開催【テックジム】 ![]() や6ヶ月で未経験からWebデザイナーになる!【デジタルハリウッド STUDIO by LIG】
や6ヶ月で未経験からWebデザイナーになる!【デジタルハリウッド STUDIO by LIG】 ![]() などのスクールもあります。
などのスクールもあります。
また、気負わずマイペースでプログラミングを学びたい方は書籍でじっくり反復学習をするのも手ですね。
|
|
|
|
楽天デザインカスタマイズRMSタグ制限内で使えるPCヘッダースライダー実装 まとめ

楽天デザインカスタマイズのPCヘッダーコンテンツは商品ページ開いた時に1番に目に飛び込んでくるアピールエリアです。静的な画像やテキストを張り付けするよりも動的なスライダーを設置することでより魅力的な商品ページとなり店内の他の商品をアピールする機会になります。静的なヘッダーページと動的なスライダー実装ページを作成してABテストでユーザーの反応から自社に適正の高いデザインを採用するのもありですね!

スライダーを実装したら効果測定をしてより自社に合うスタイルの楽天デザインにしましょう






![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/20ae9a5c.61ee4589.20ae9a5d.edd146d7/?me_id=1213310&item_id=19519150&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F8892%2F9784797398892.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/20ae9a5c.61ee4589.20ae9a5d.edd146d7/?me_id=1213310&item_id=18659397&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F0648%2F9784774190648.jpg%3F_ex%3D240x240&s=240x240&t=picttext)