初心者にもできる楽天レフトナビカスタマイズcssスライダー

楽天RMS PC商品ページでヘッダーの次に目に入るのがbodyの商品情報、そしてその商品情報に追従するのがレフトナビコンテンツ。レフトナビコンテンツに商品画像スライダーを実装する事で店内の回遊率がアップします。今回は初心者でコピペで設置可能な楽天レフトナビカスタマイズスライダーをご紹介します。
幅設定不要な楽天レフトナビカスタマイズスライダー5枚サンプル
こちらはヘッダーコンテンツのスライダー実装でも紹介しているスライダーです。横幅の設定を気にすること無く設置可能なのでヘッダー、レフトナビ、フッターにも実装可能です。使用する元の画像幅にご注意ください。

楽天レフトナビカスタマイズと一緒にヘッダーやカテゴリーページのカスタマイズも気になる方は以下のリンクから参考にしてみてくださいね。

ヘッダーコンテンツのカスタマイズスライダーが気になった方はこちらの記事を参考にどうぞ。

楽天ヘッダーコンテンツにオススメな画像配置のカスタマイズが気になったらこちらの記事を参考にどうぞ。

楽天カテゴリーページの幅・サムネイルの大きさのカスタマイズが気になった方はこちらの記事を参考にどうぞ。

それでは本題の楽天レフトナビカスタマイズ、初心者さんでもコピペと置き換えで簡単に出来るスライダーのソースをご紹介します。楽天RMSカスタマイズではHTMLタグ制限で外部からの読み込みができないのでcssとHTMLは同じ場所にそのままペーストしてくださいね。

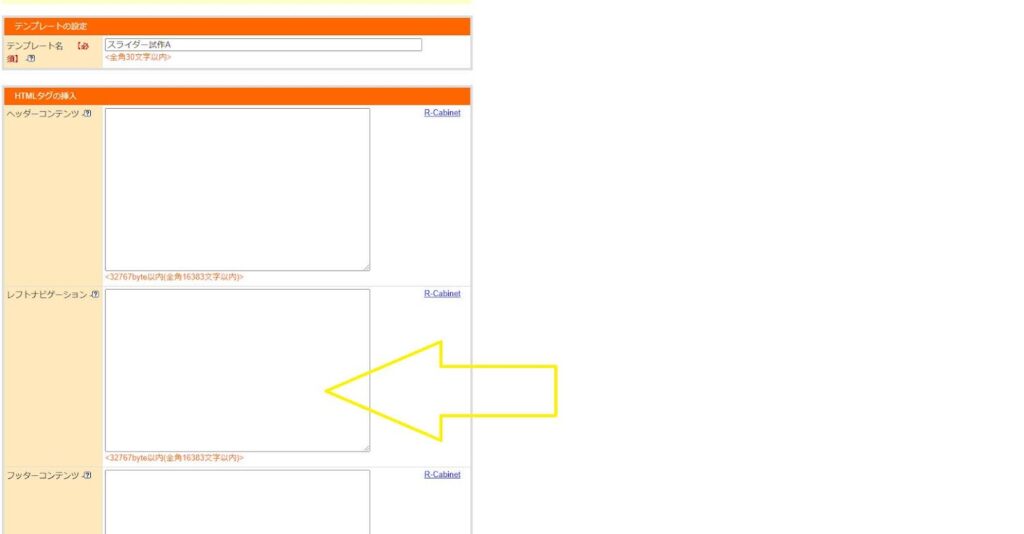
コードを書き込む場所はこちら。

<style type="text/css">
body { margin: 0; }
div#slider { overflow: hidden; }
div#slider figure img { width: 20%;hight:auto; float: left; }
div#slider figure {
position: relative;
width: 500%;
margin: 0;
left: 0;
animation: 30s slidy infinite;
}
@keyframes slidy {
0% { left: 0%; }
20% { left: 0%; }
25% { left: -100%; }
45% { left: -100%; }
50% { left: -200%; }
70% { left: -200%; }
75% { left: -300%; }
95% { left: -300%; }
100% { left: -400%; }
}
</style>
<div id="slider">
<figure>
<a href="ここにリンク"><img src="ここに画像" alt="ここに画像の意味を記入"></a>
<a href="ここにリンク"><img src="ここに画像" alt="ここに画像の意味を記入"></a>
<a href="ここにリンク"><img src="ここに画像" alt="ここに画像の意味を記入"></a>
<a href="ここにリンク"><img src="ここに画像" alt="ここに画像の意味を記入"></a>
<a href="ここにリンク"><img src="ここに画像" alt="ここに画像の意味を記入"></a>
</figure>
</div>
横幅設定必要な楽天レフトナビカスタマイズスライダー3枚サンプル
ここから楽天レフトナビカスタマイズスライダー3枚のサンプルです楽天RMSデフォルトのレフトナビ横幅の200pxで設定してあります。高さの設定はしていないので縦長のバナーでもOK。
レフトナビの横幅が狭かったり広かったりする場合は、サンプルコード内のcssとHTMLの width:【ここの数値】px; と、width=”【ここの数値】” を全て自店に合う横幅のpxサイズに書き換えてくださいね。サイズが適正でないと表示崩れをおこします。
<style type="text/css">
.slider{
width:200px;
margin:0 auto;
position:relative;
}
.slider ul{
margin:0;
padding:0;
list-style:none;
}
.slider ul li{
width:200px;
position:absolute;
top:0;
left:0;
animation-iteration-count:infinite;
animation-duration:24s;
}
.slider ul li:nth-child(1){
animation-name:slider;
animation-delay:-3s;
}
.slider ul li:nth-child(2){
animation-name:slider;
animation-delay:5s;
opacity:0;
}
.slider ul li:nth-child(3){
animation-name:slider;
animation-delay:13s;
opacity:0;
}
@keyframes slider{
0%{
opacity:0;
}
20.83%{
opacity:1;
}
33.33%{
opacity:1;
}
45.83%{
opacity:0;
}
100%{
opacity:0;
}
}
</style>
<div class="slider">
<ul>
<li><a href="ここにリンク"><img src="ここに画像" width="200" alt="ここに画像の意味を記入"></a></li>
<li><a href="ここにリンク"><img src="ここに画像" width="200" alt="ここに画像の意味を記入"></a></li>
<li><a href="ここにリンク"><img src="ここに画像" width="200" alt="ここに画像の意味を記入"></a></li>
</ul>
</div>
スライダーに使用する画像も魅力的なデザインにしたいですね!初心者さんでも簡単にEC画像を作成出来る画像デザインアプリは42万点以上のテンプレート ![]() で直感的に画像作成が出来るCanvaや、商品画像作成ソフトウェア『ECフォトアシスタント』
で直感的に画像作成が出来るCanvaや、商品画像作成ソフトウェア『ECフォトアシスタント』 ![]() などの便利なツールがあります。
などの便利なツールがあります。

画像作成のヒントはこちらの記事でも紹介しているので良ければご覧下さい。
楽天レフトナビカスタマイズ横幅設定必要なスライダー画像5枚サンプル
こちらも先程のスライダー同様に楽天RMSレフト横幅200pxで指定してあります。高さの設定は100%なので縦長のバナーでもOK。
レフトナビの横幅が狭かったり広かったりする場合は、サンプルコード内のcssとHTMLの width:【ここの数値】px; と、width=”【ここの数値】” を全て自店に合う横幅のpxサイズに書き換えてくださいね。

現行のデザイン設定に即配置するよりもまずは、デザイン設定からスライダー用のヘッダー・レフトナビ・フッターコンテンツから『新規作成』で試作用のテンプレートを増設し、テストを行ってから実装する事をおすすめします。
<style type="text/css">
.slider ul{
display:block;
width:100%;
height:100vh;
position: relative;
overflow:hidden;
padding:0;
margin:0 auto;
}
.slider li{
display:block;
float:left;
width:100%;
height:100%;
transform:translateX(100%);
position: absolute;
}
.slider li:nth-of-type(1){
transform:translateX(0);
animation:slide 20s 0s infinite;
}
.slider li:nth-of-type(2){
animation:slide 20s 4s infinite;
}
.slider li:nth-of-type(3){
animation:slide 20s 8s infinite;
}
.slider li:nth-of-type(4){
animation:slide 20s 12s infinite;
}
.slider li:nth-of-type(5){
animation:slide 20s 16s infinite;
}
@keyframes slide{
0%{
transform:translateX(100%);
opacity:1;
}
3%{
transform:translateX(0%);
opacity:1;
}
20%{
transform:translateX(0%);
opacity:1;
}
23%{
transform:translateX(-100%);
opacity:0;
}
99.999%{
transform:translateX(-100%);
opacity:0;
}
100%{
transform:translateX(100%);
opacity:1;
}
}
</style>
<div class="slider">
<ul>
<li><a href="ここにリンク"><img src="ここに画像" width="200" alt="ここに画像の意味を記入"></a></li>
<li><a href="ここにリンク"><img src="ここに画像" width="200" alt="ここに画像の意味を記入"></a></li>
<li><a href="ここにリンク"><img src="ここに画像" width="200" alt="ここに画像の意味を記入"></a></li>
<li><a href="ここにリンク"><img src="ここに画像" width="200" alt="ここに画像の意味を記入"></a></li>
<li><a href="ここにリンク"><img src="ここに画像" width="200" alt="ここに画像の意味を記入"></a></li>
</ul>
</div>
楽天レフトナビカスタマイズcssスライダーを実装 まとめ

楽天レフトナビコンテンツは今ワンカラムデザインが流行しているので徐々に減りつつありますが、お客様の目的の商品ページからの他商品への回遊率を高めるアピールエリアとしては有効だと思います。
レフトナビ部分はアイテムメニュー以外にちょっとした特集ページのアピールや、ピックアップ商品のアピールをするのに効果的で、例えるならスーパーやコンビニのレジ前に置いてある商品に近い感覚でクリックされやすいです。静的な画像から動的なスライダーを設置することで目で追う商品を意識させやすくなり楽天レフトナビでアピールする機会を作ることが出来ます。
楽天レフトナビコンテンツもヘッダーコンテンツ同様に楽天RMSデザイン設定から既存のヘッダー・レフトナビ・フッターデザインとは別でテンプレートを新規作成。スライダー実装ページと実装前のページでABテストをしてユーザーの反応から自社に適正の高いデザインを採用してみてくださいね!

レフトナビが賑わうと商品ページ見栄えもグッと魅力的にアップグレードしますよ〜