画像デザイン制作が飛躍的に効率化!デザインツール”Canva”の魅力

今回ご紹介するのは普段画像加工ソフトのPhotoshopやIllustrator等を使用したことない。という方にもおすすめの画像デザイン作成ツール“Canva”をご紹介します!
このCanva、有料素材や有料会員コンテンツもありますが、ちょっとした画像デザインやチラシ程度の物を作成するには無料の範囲内で十分素敵なデザインが作成可能です♪
Photoshop等でプロフェッショナルな仕事をするとき以外はテンプレートや素材が多く用意されているので作成までの時間がかなり効率的に完成させることが可能です!
Canvaの魅力豊富なテンプレート

主にこんなデザインテンプレートが用意されています。
- Instagramの投稿・ストーリー
- チラシやメニュー表の作成
- プレゼン資料・パンフレット
- 招待状やカード
- コラージュ
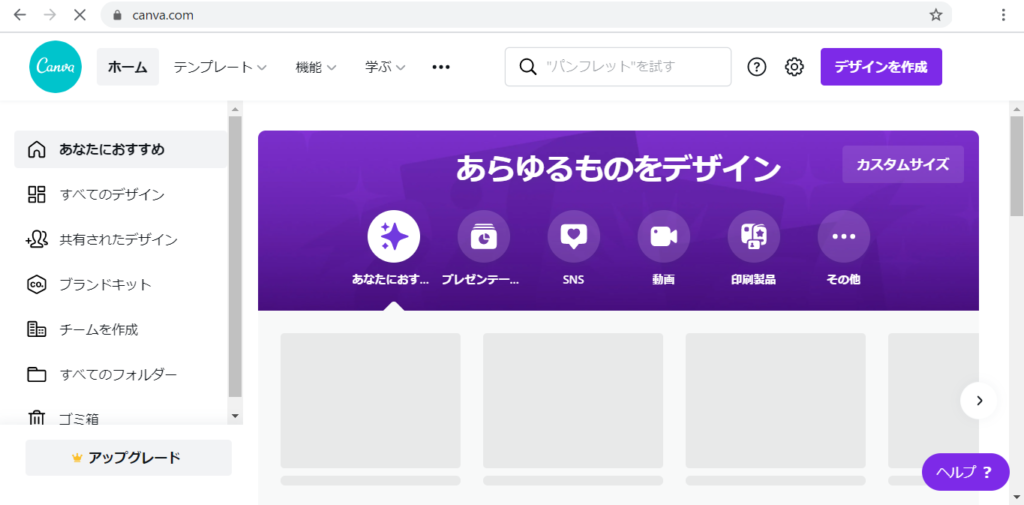
まずは”Canva” PCはGoogleアカウント等で紐づけてログインができます。
スマホはアプリダウンロードから始めましょう。
スマホ版は装飾・設定ボタンがPCの配置と異なるので実際に触って覚えていきましょう!

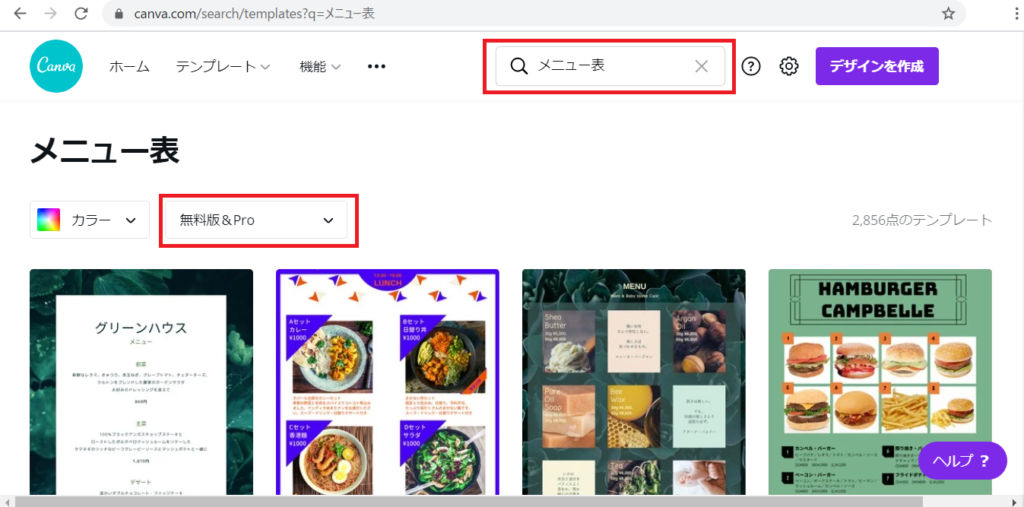
では実際に『メニュー表』のテンプレートから作成してみましょう!

画像赤枠の検索窓から作りたいデザインのテンプレートを検索します。
ここでは効率アップのためカスタムサイズでも作成可能ですが、テンプレートを使用してみますね!
Canvaには無料アイテム・有料アイテムがあります。
アイテムには【無料】【有料】【¥】などのようにマークがついており、それぞれ見分けがつくようになっています。
【追記】2021年8月頃のアップデートによって有料と無料アイテムのマークが改変され、素材選択段階では見分けがつかなくなりました。素材をピックアップした後にアイテムに斜線とCanvaのロゴ、透かしを除去と書いてあるのが有料アイテムとなります。
簡単にカスタマイズできる本格的なデザインのメニュー表。 今すぐデザインを開始しましょう! ![]()

はい、ではこちらのテンプレートをカスタムしています。
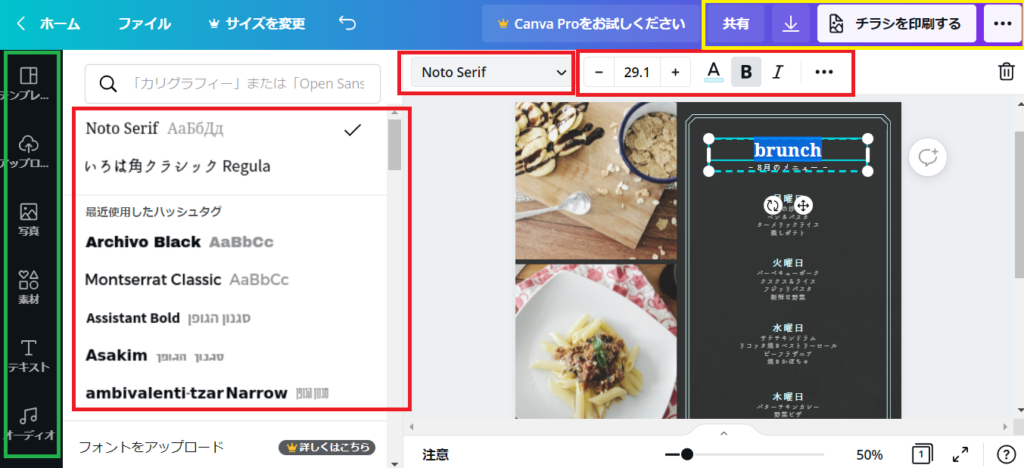
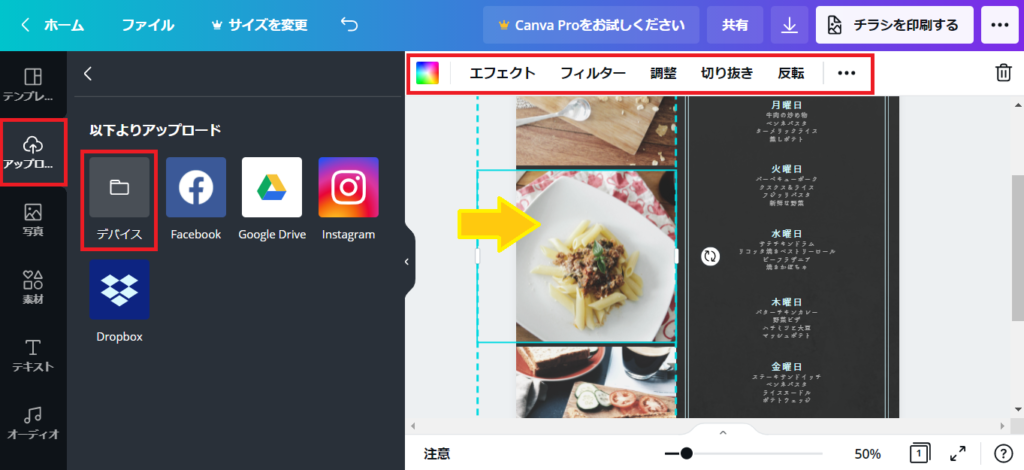
テンプレート内の文字の装飾や画像の装飾をしたいとき、アイテムを選択し赤枠のメニューから装飾のカスタマイズが可能です。画像のエフェクトをするとより雰囲気が理想に近づきます!
緑枠のメニューはアイテムの追加や変更に。黄枠は後程ご説明します。
Canvaの無料アイテムで装飾

ご自身で用意した写真や画像を使用したいときには【アップロード】から。

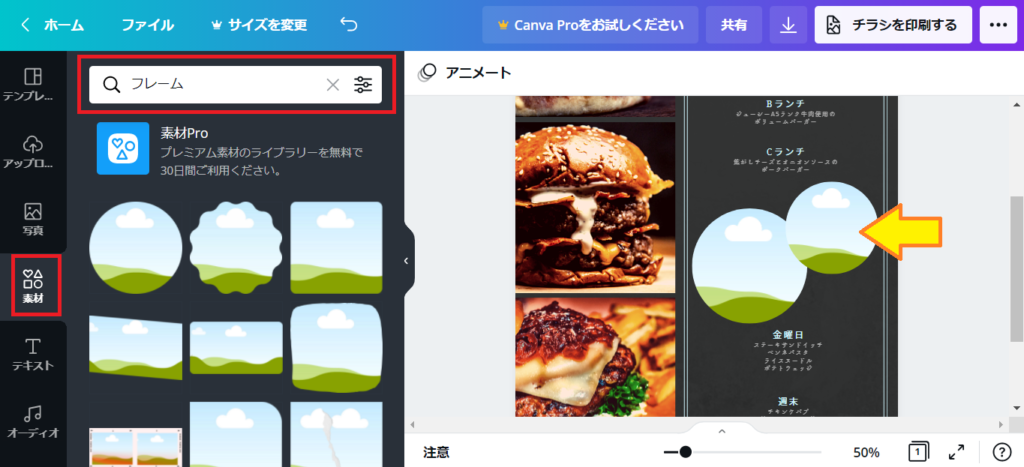
画像を決まった形で配置したいとき。
【素材】から【フレーム】を選択し配置します。
アイテムクリックで四方に〇が表示されるので回転や拡大縮小が可能です。
配置したフレームに入れた画像をドラッグしましょう。
そのままだとサイズや配置がしっくりこない場合、画像をダブルクリックして調整を加えます。
Canvaで作成した画像を保存

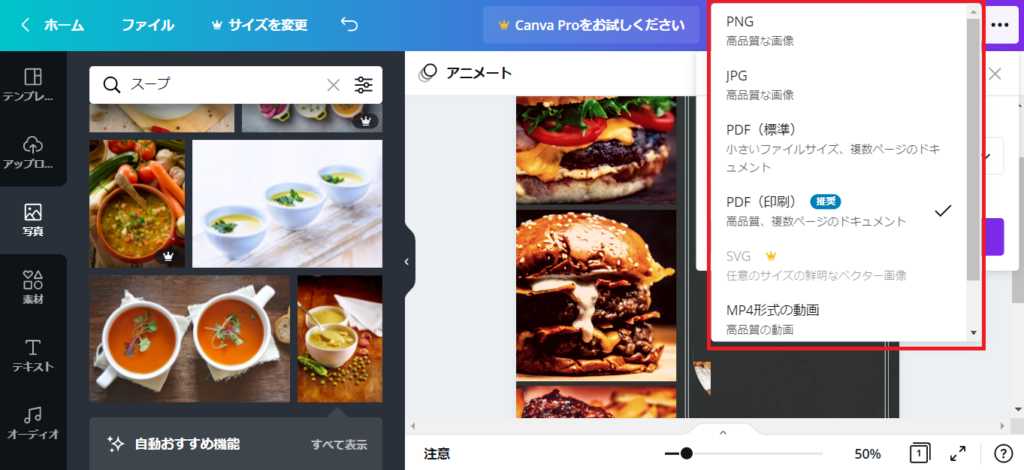
デザインが完成したら赤枠メニューから【ダウンロード】の形式を選択。または、

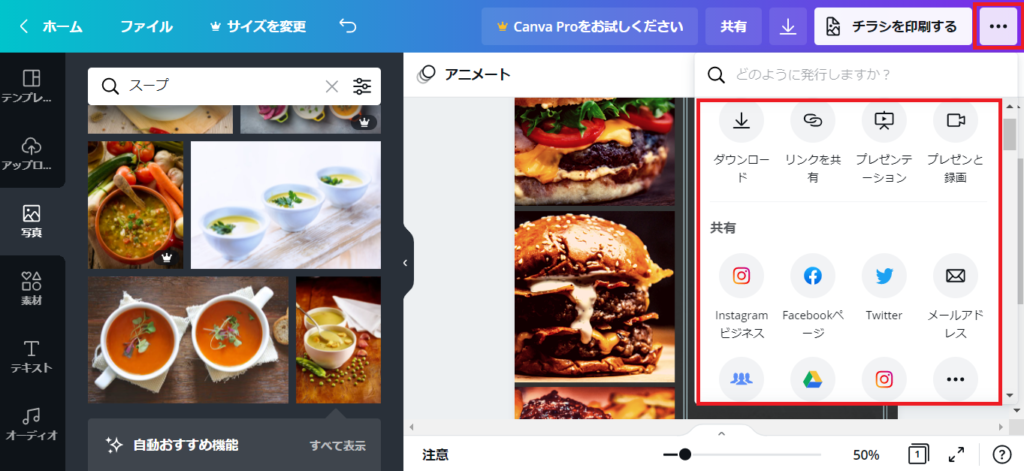
メニュー【…】から使用方法が選べます。
作成したデザインをダイレクトにSNSに共有公開する事もできるのでこちらも効率的ですね!

・素材を自前で用意せずより効率的なデザイン作成ができる!
・無料で使える素材・お洒落なテンプレートが豊富に用意されている!

どうでしょうか?魅力伝わりまたでしょうか?
作成したサンプルのメニュー表は作成時間約に約10分程度しか掛かっていません。見てるだけでお腹が空いてくるメニュー表が出来ました(笑)おなかすいた…

何度も使って慣れていくともっと効率が上がってデザインが楽しくなりそうです!
以前ご紹介したGoogleフォームに入れる画像もこのCanvaで作成すると素敵なフォームに仕上がりそうですね!
ちなみに当サイトで使用しているヘッダー画像やお問合せのGoogleフォームで使用している画像も、このcanvaさんを使用して作成しています!